Tailwind dashboard templates
free & premium admin dashboard templates
Tailwind CSS
React TypeScript
Vue.js 3 Vite
Composition API




+15
Premium
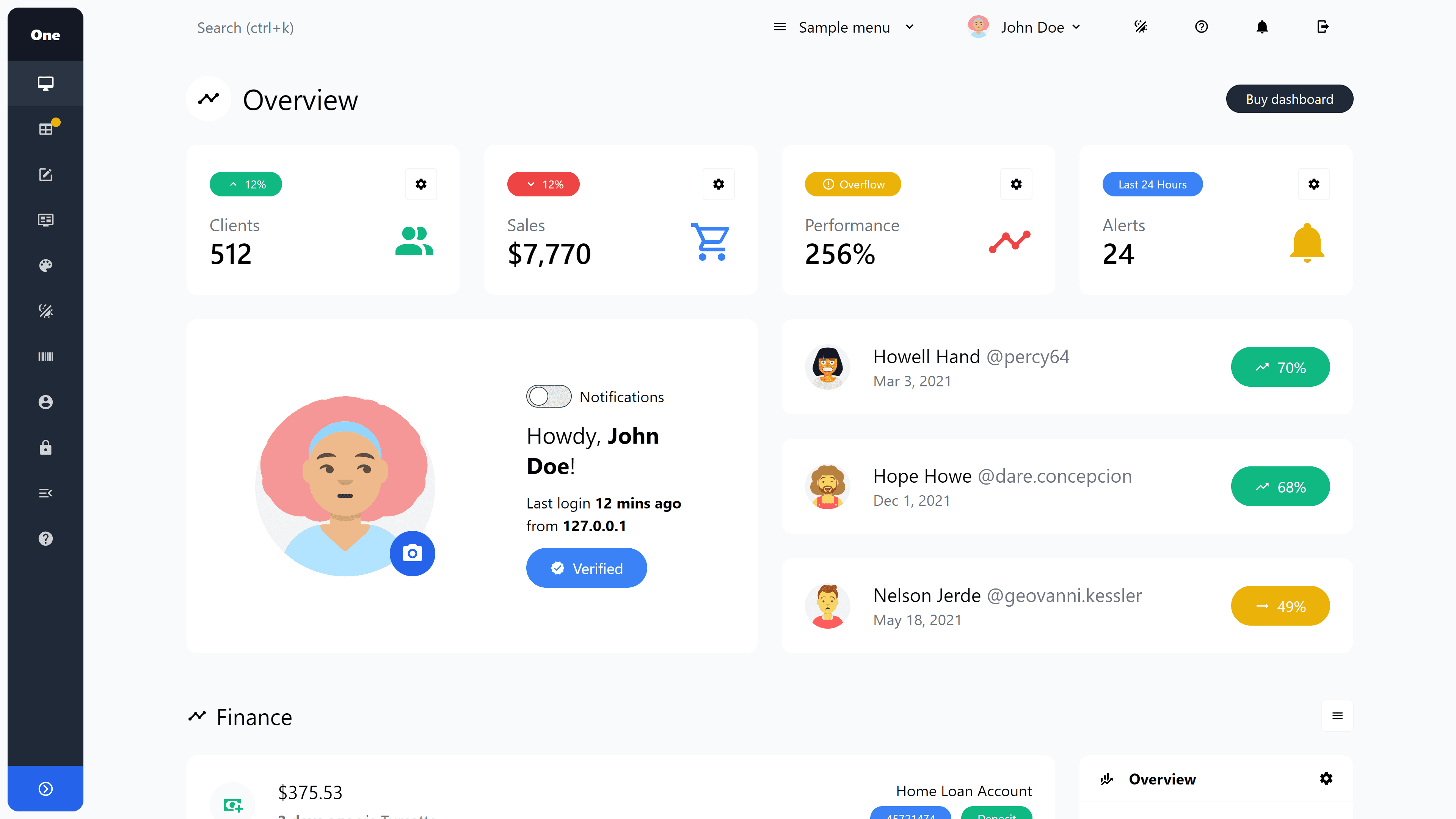
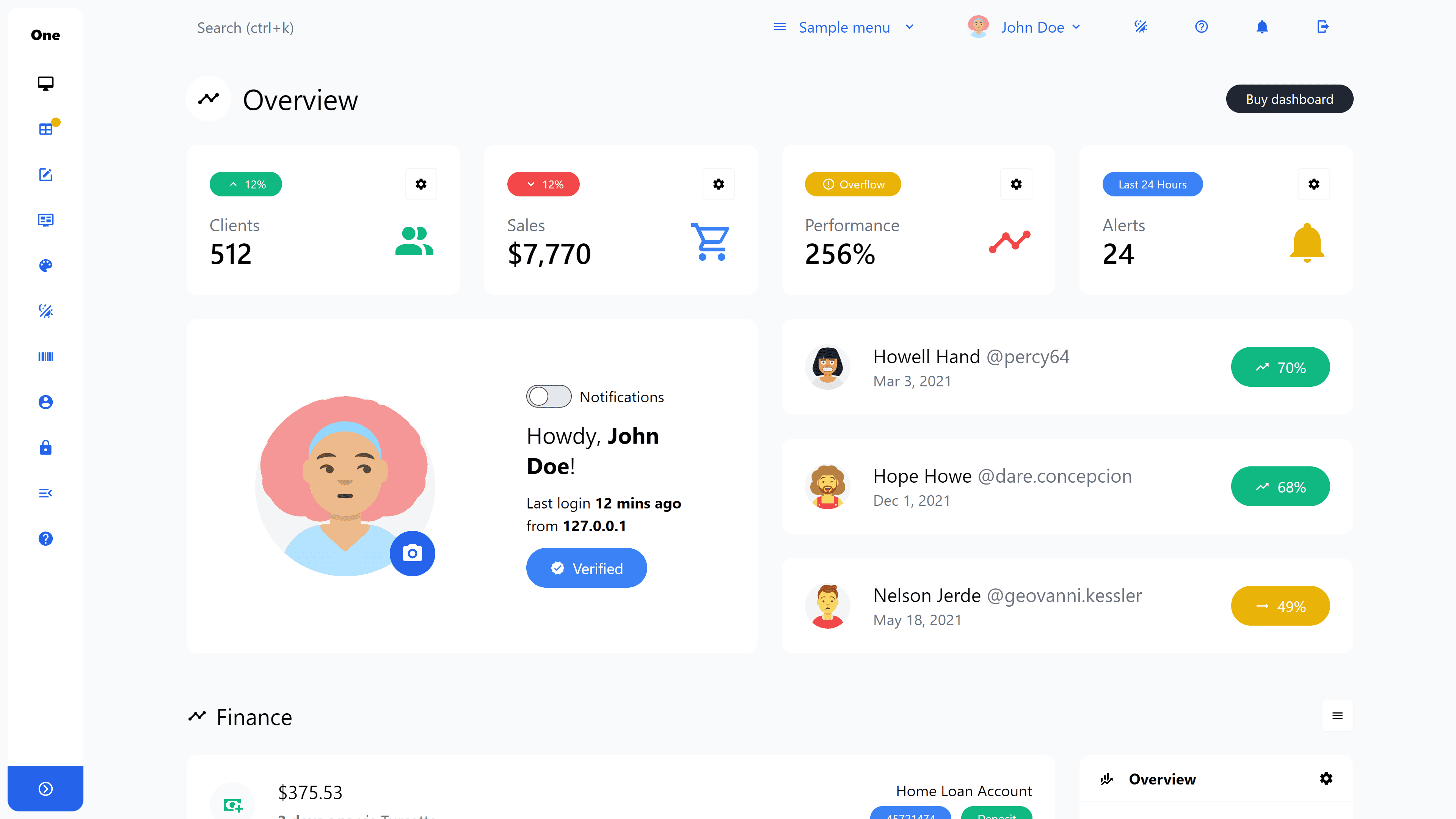
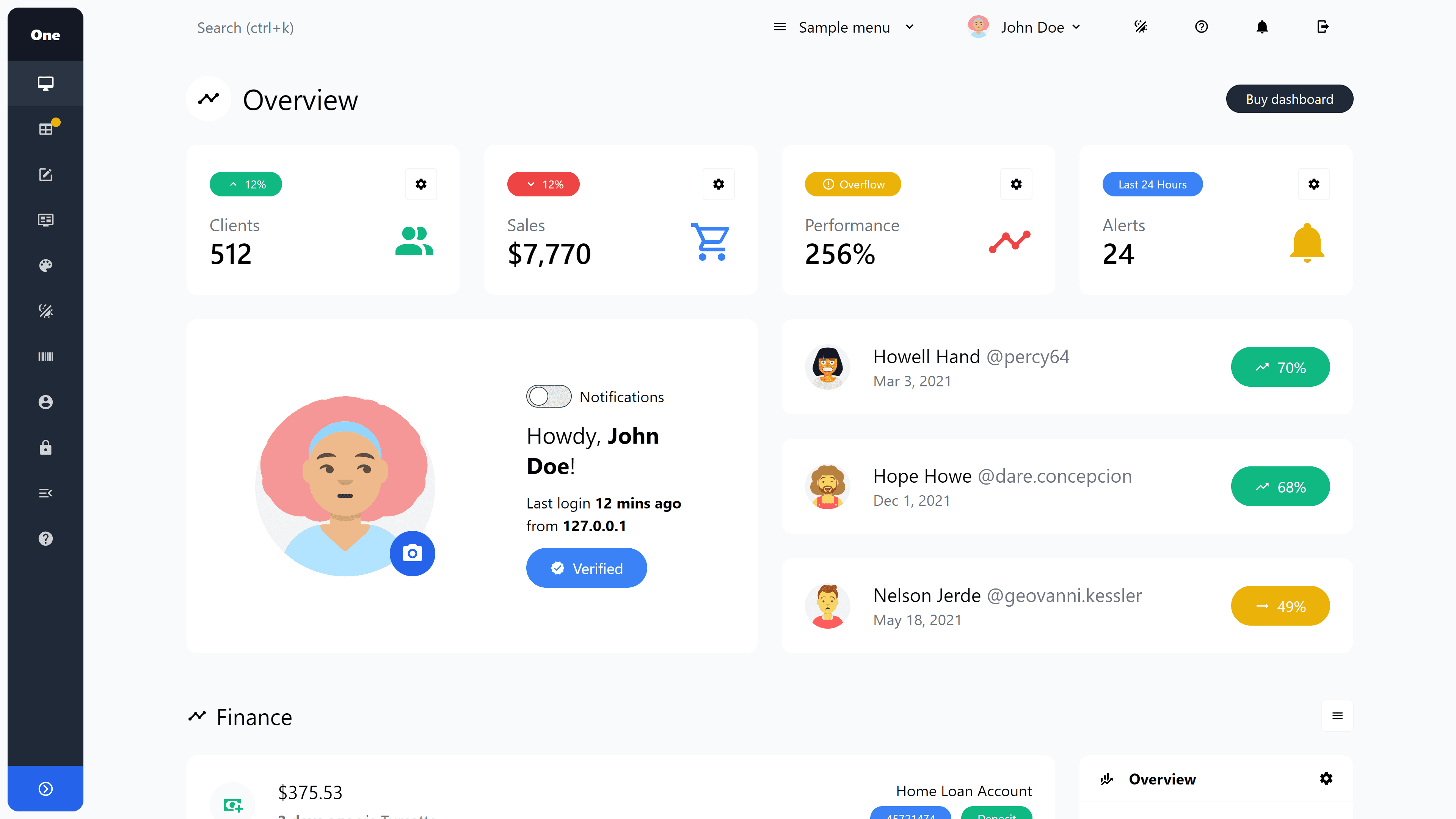
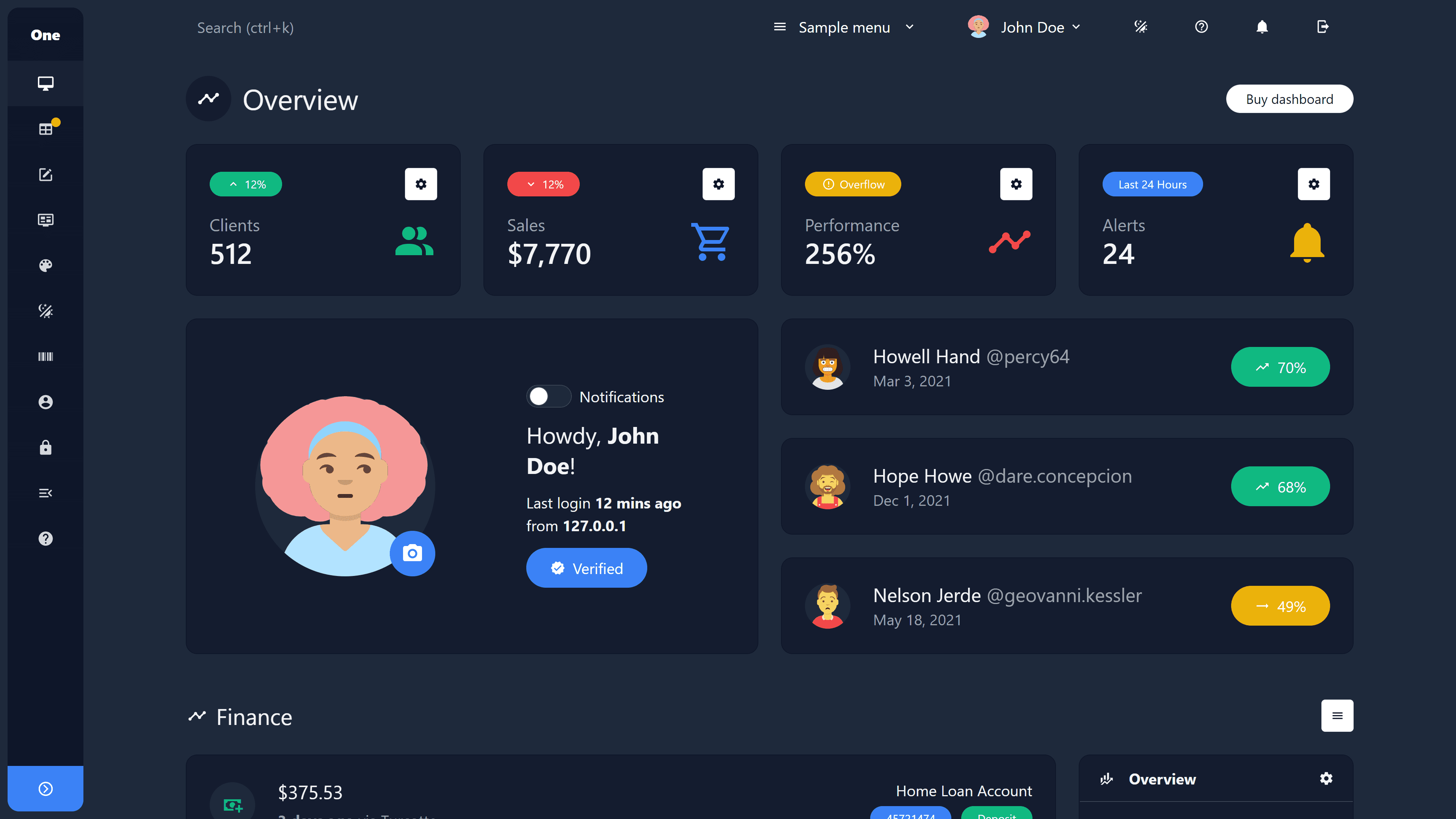
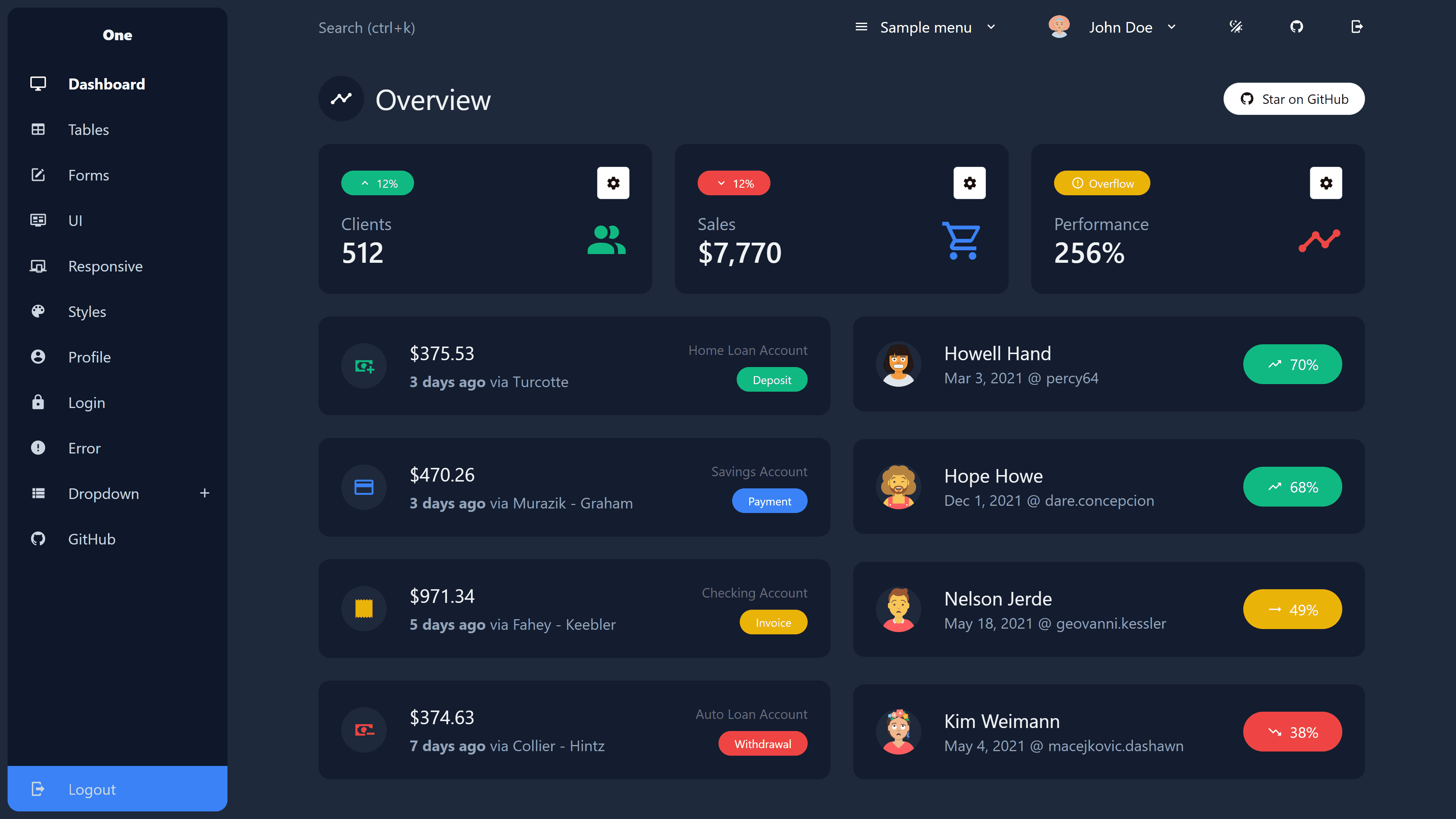
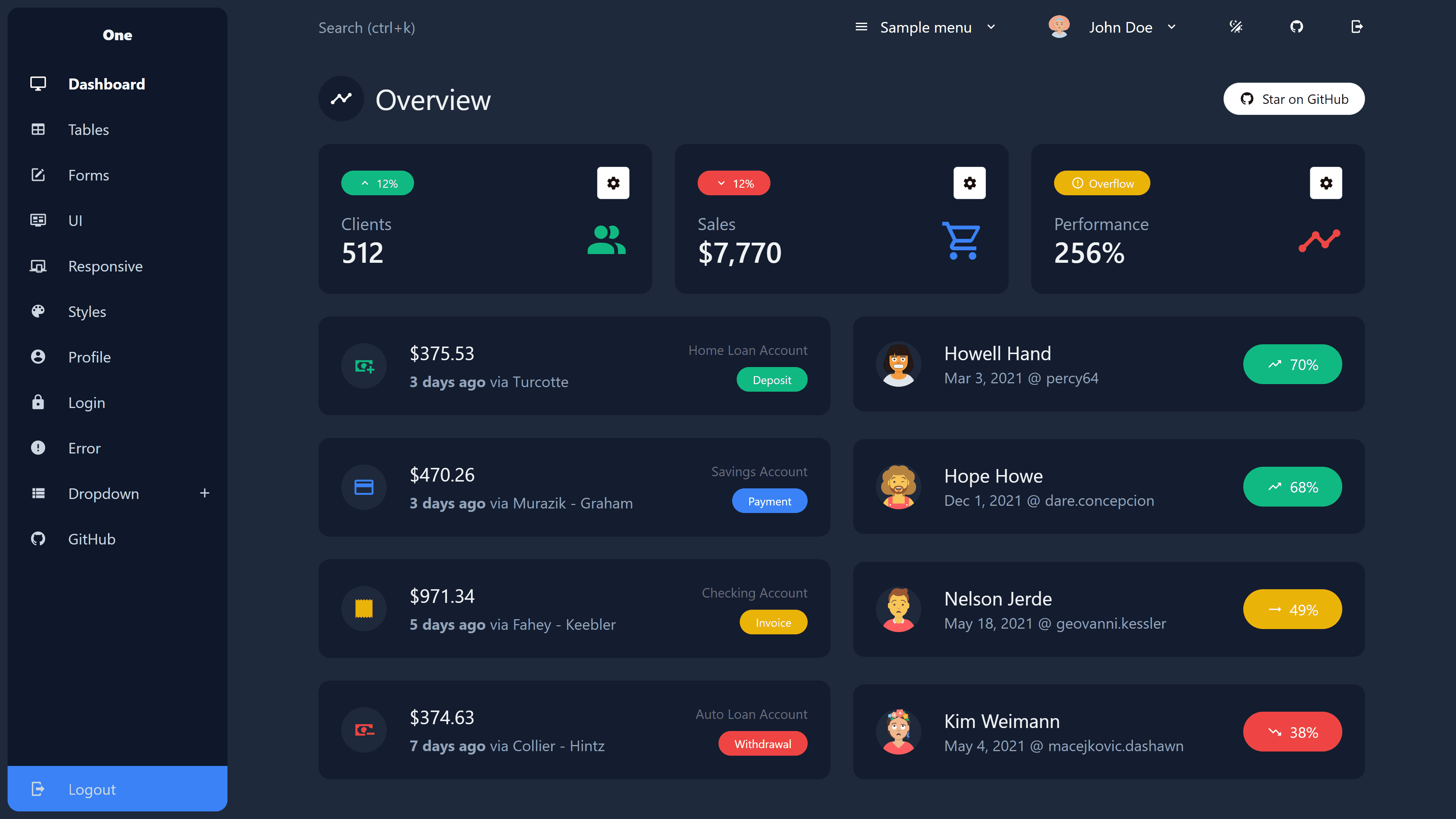
Admin One
Tailwind Vue 3
UpdatedMarch 4, 2025
Vue 3.x Tailwind 4.x dashboard template with dark mode
Vite or Nuxt or Laravel
Tailwind 4.x
Vue 3.x
Vite
Composition API
Dark mode




+15
Premium
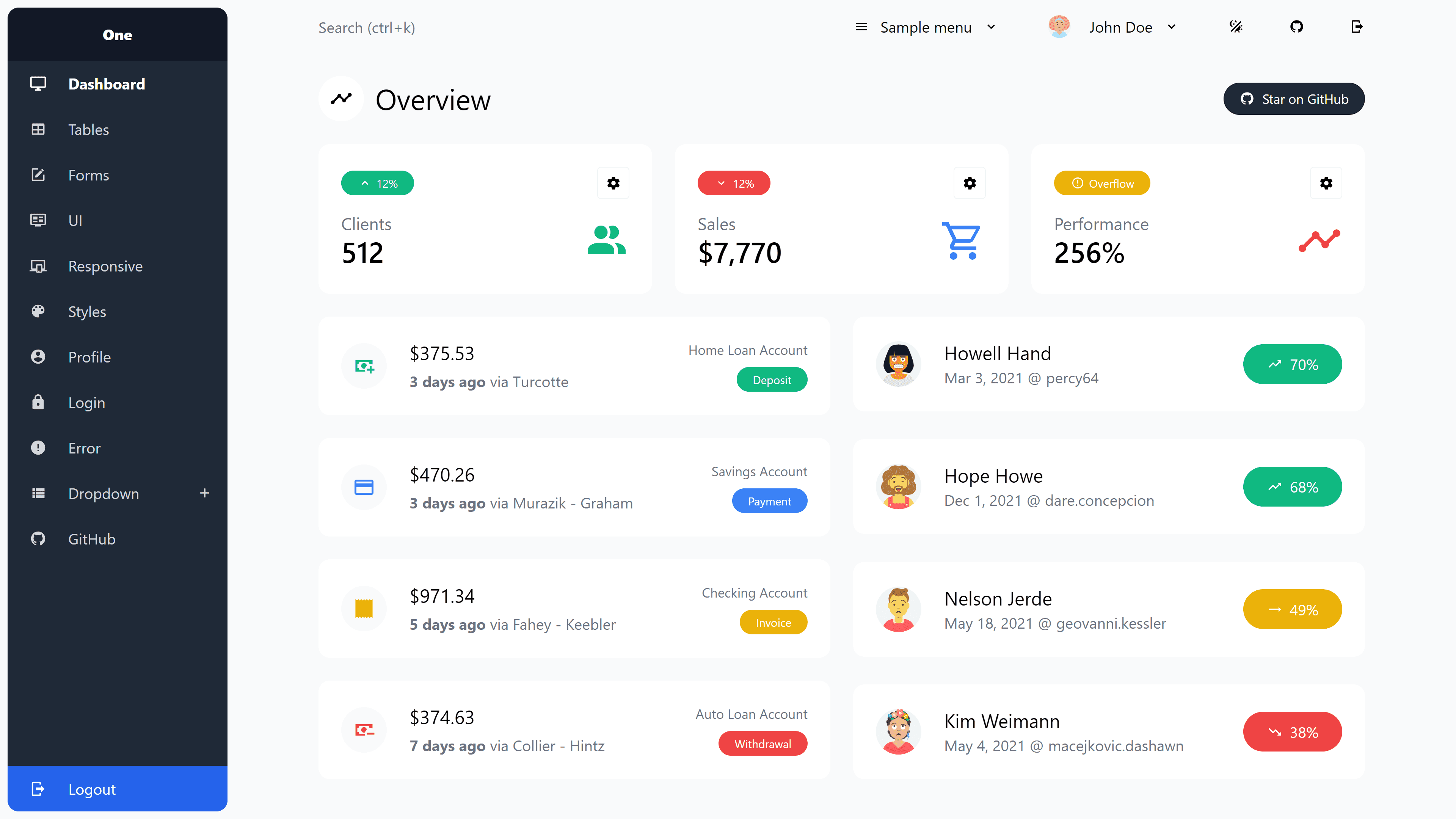
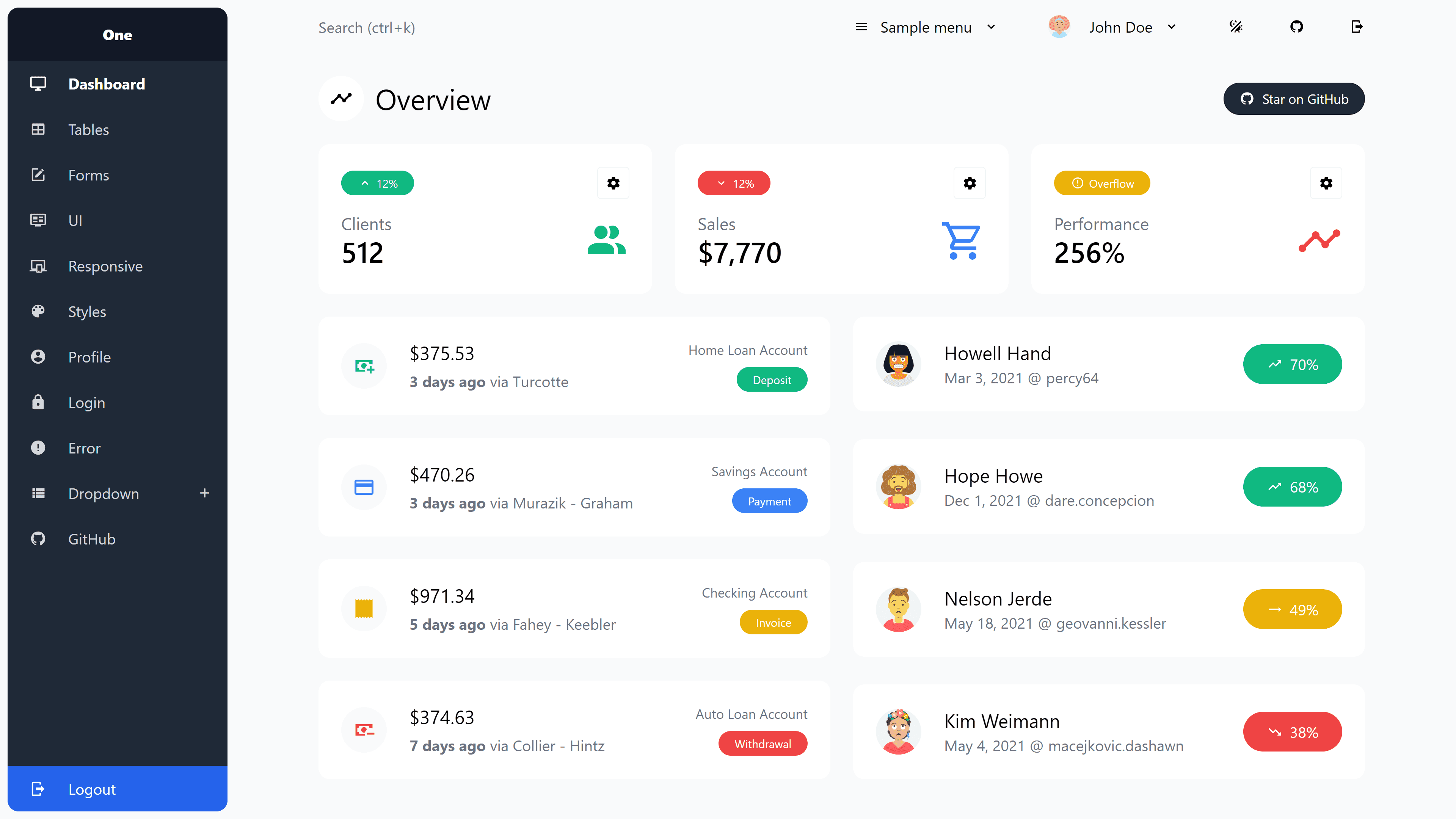
Admin One
Tailwind React
UpdatedApril 6, 2023
React Tailwind 3.x dashboard template with dark mode
TypeScript with Next.js
Tailwind 3.x
React
TypeScript
Next.js
Dark mode




Free
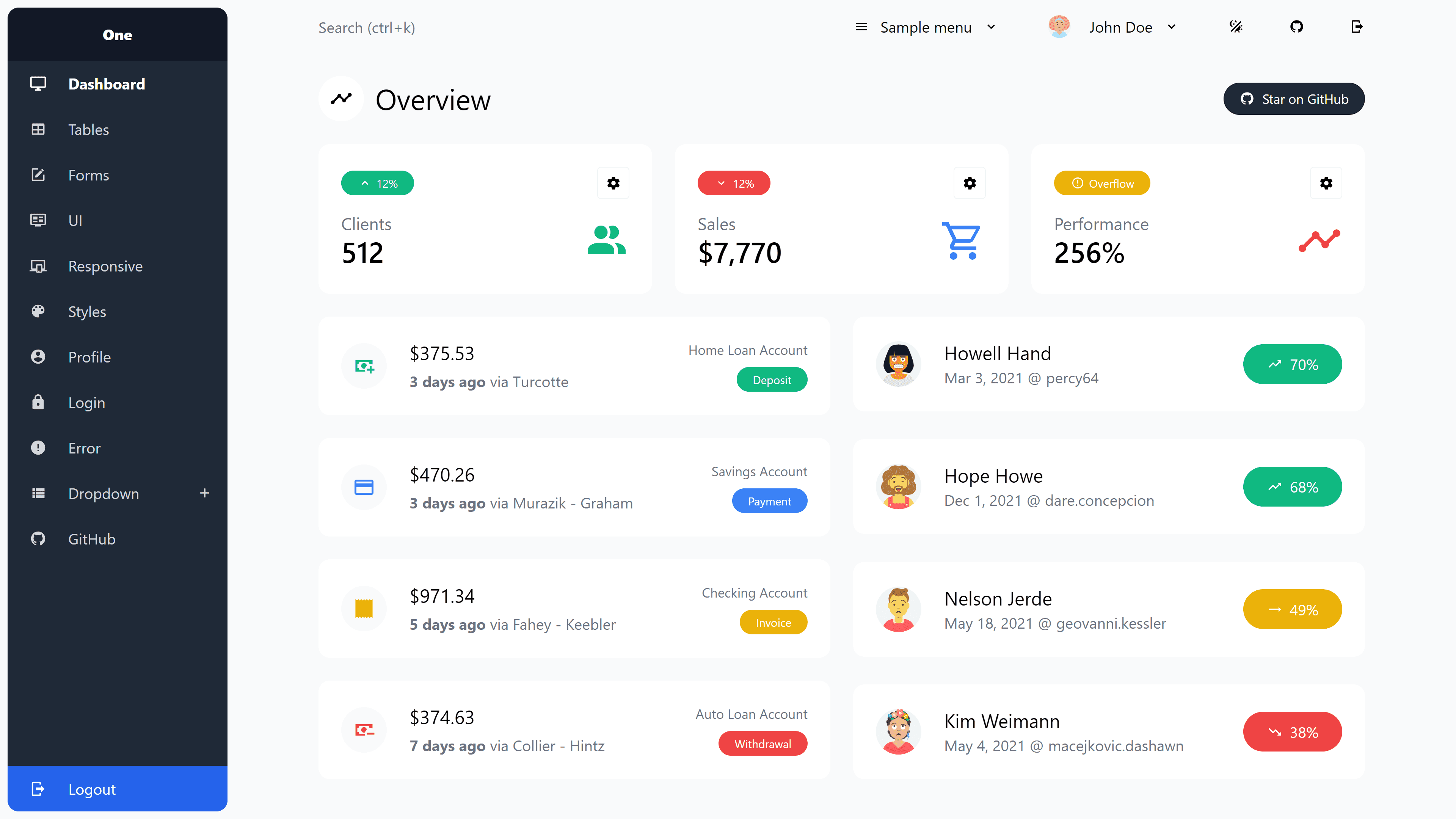
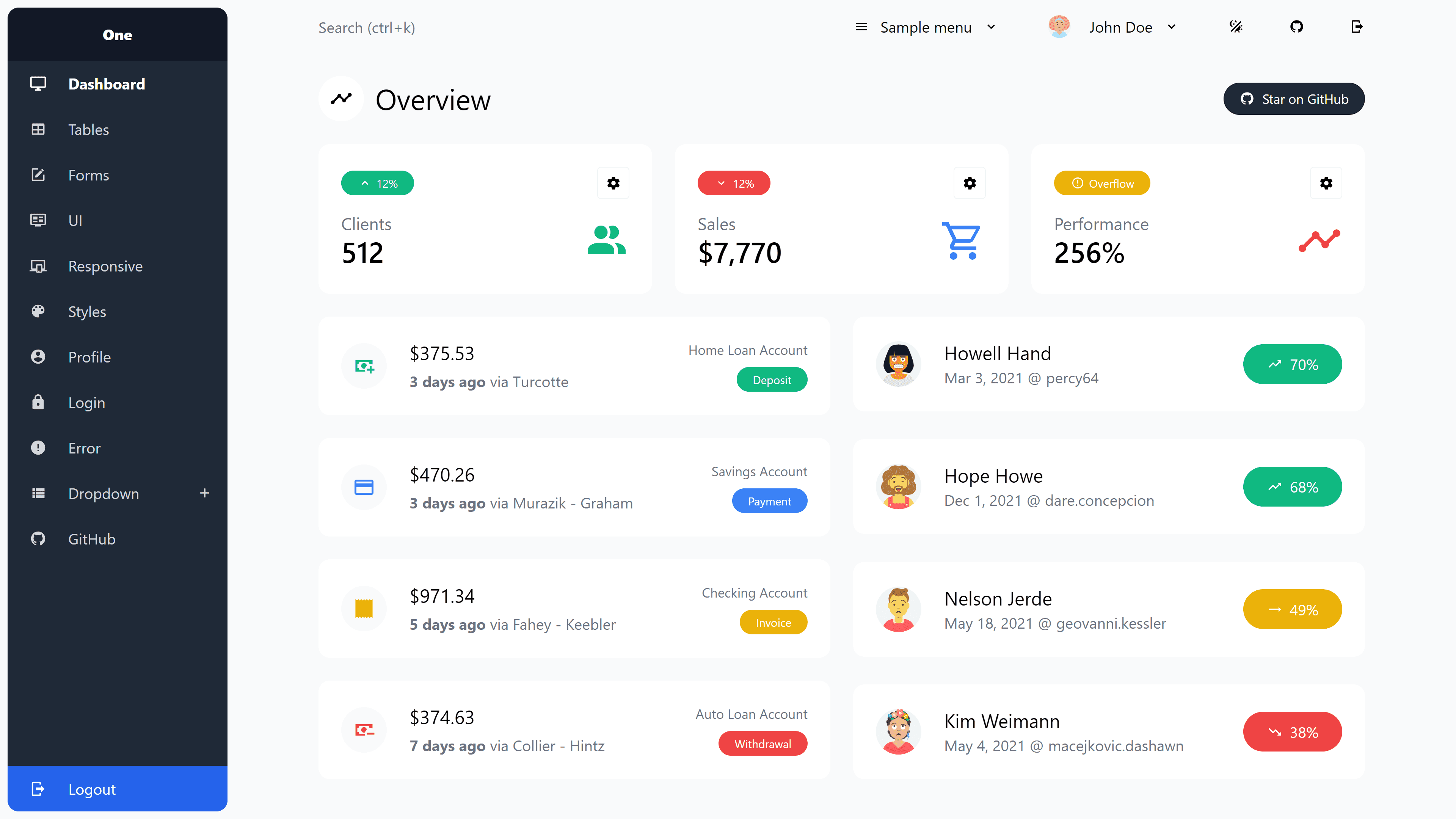
Admin One
Tailwind Vue 3
Free Vue 3.x Tailwind 4.x dashboard with dark mode
Vite or Nuxt or Laravel
Tailwind 4.x
Vue 3.x
Vite
Composition API
Dark mode




Free
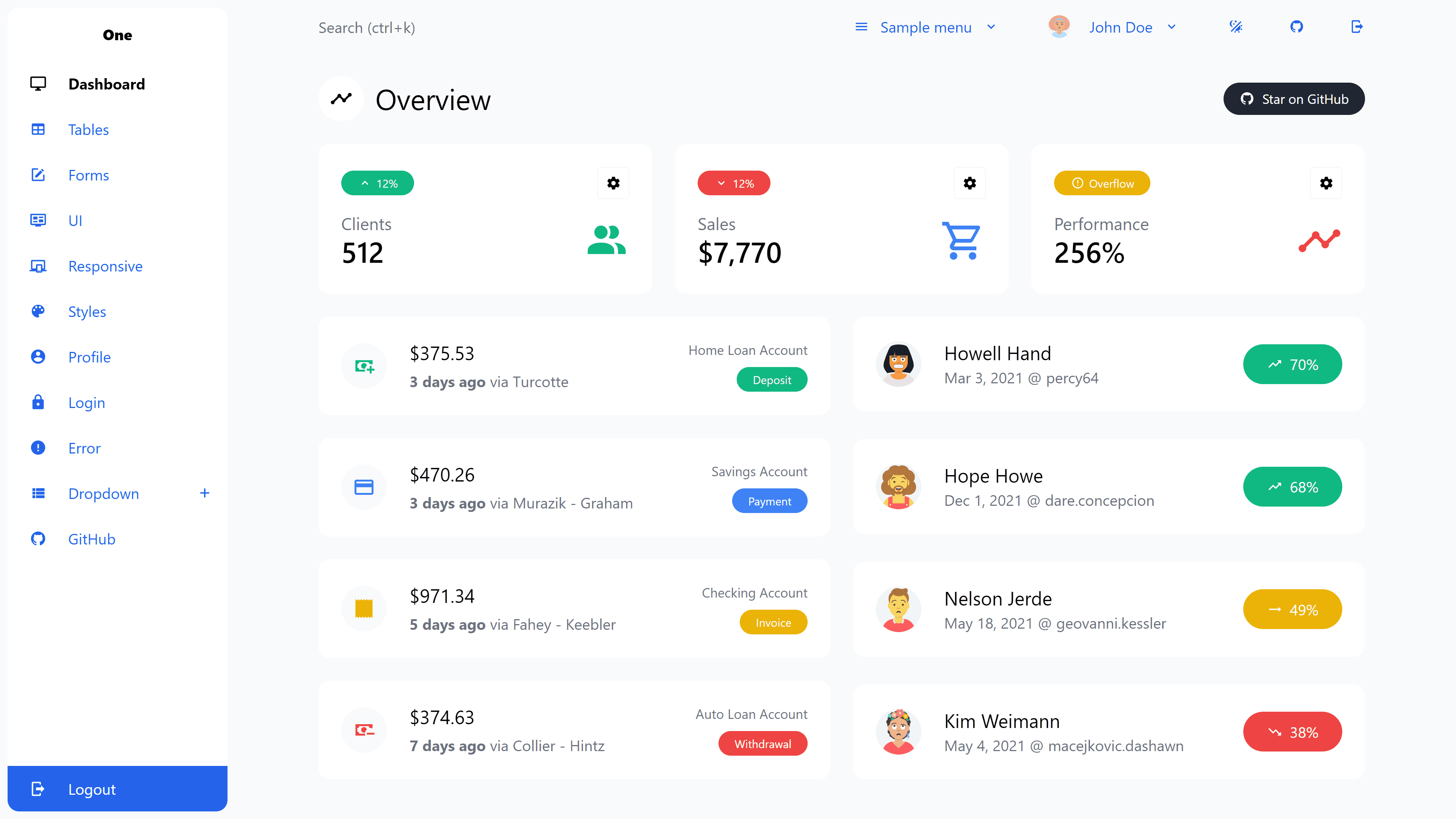
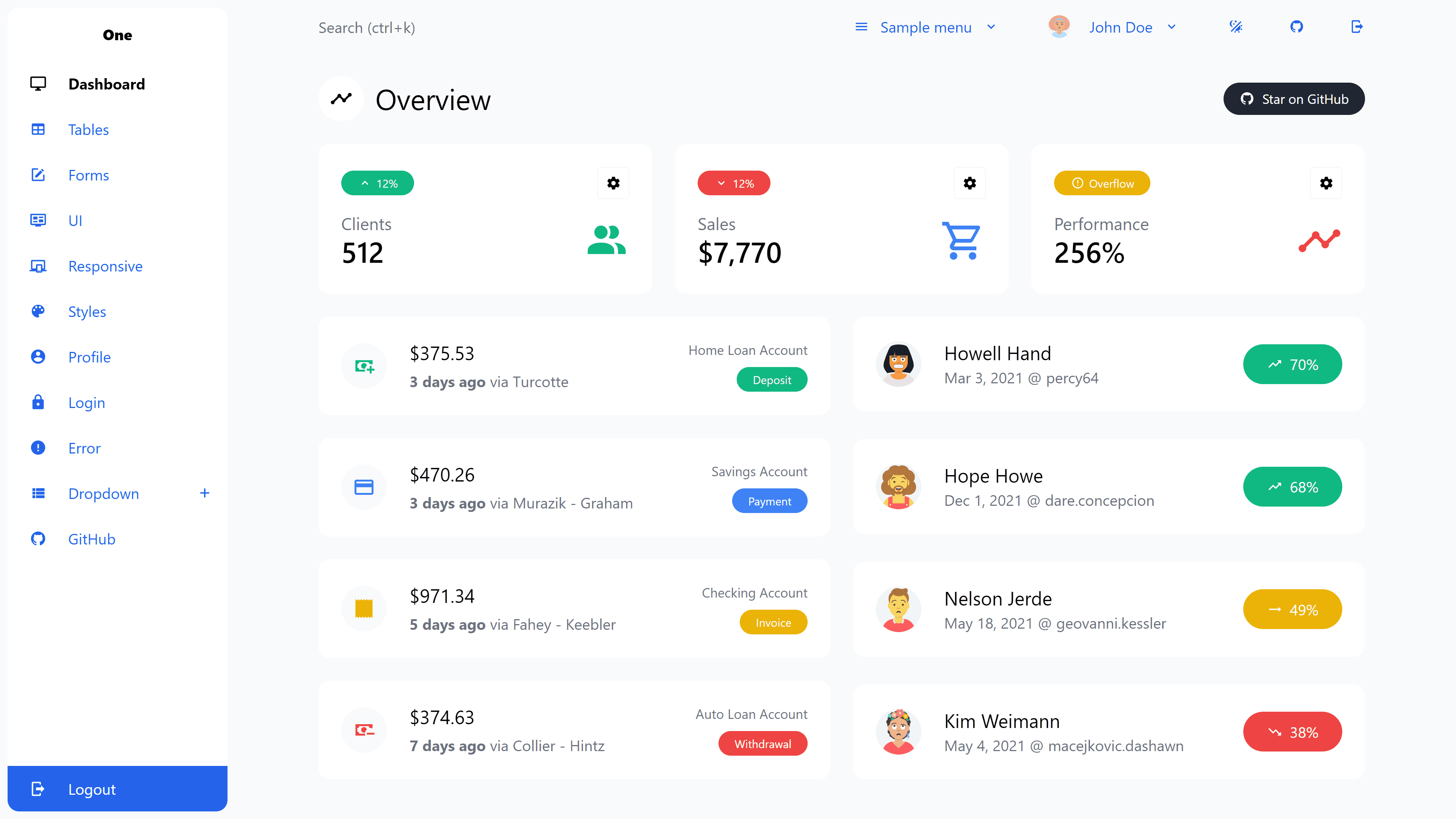
Admin One
Tailwind React
Free React Tailwind 4.x dashboard with dark mode
TypeScript with Next.js
Tailwind 4.x
React
TypeScript
Next.js
Dark mode
Bulma dashboard templates
free & premium admin dashboard templates
Bulma
Buefy
Vue 2.x
Vite & Vue CLI




Premium
Admin One
Bulma Buefy Vue 2.7
UpdatedNovember 21, 2022
Vue.js 2.7 Bulma Buefy dashboard template with dark mode
Vite, Vue CLI or Laravel
Bulma
Buefy
Vue 2.7
Vite & Vue CLI
Dark mode

Free
Admin One
Bulma Buefy Vue 2.7
Free Vue.js 2.7 Bulma Buefy dashboard template
Vite, Vue CLI or Laravel
Bulma
Buefy
Vue 2.7
Vite & Vue CLI