Premium
Admin One
Bulma Buefy Vue 2.7
UpdatedNovember 21, 2022
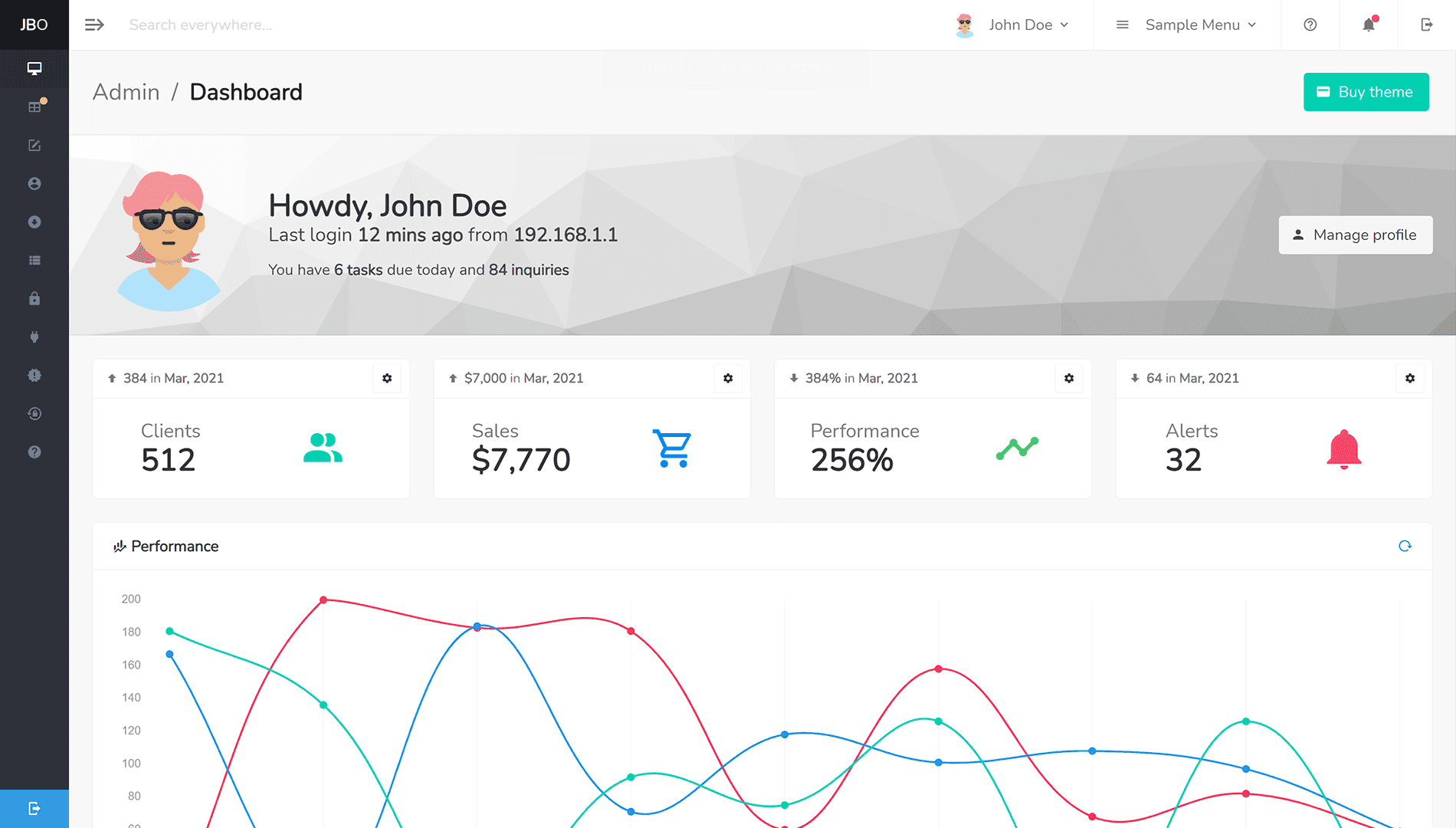
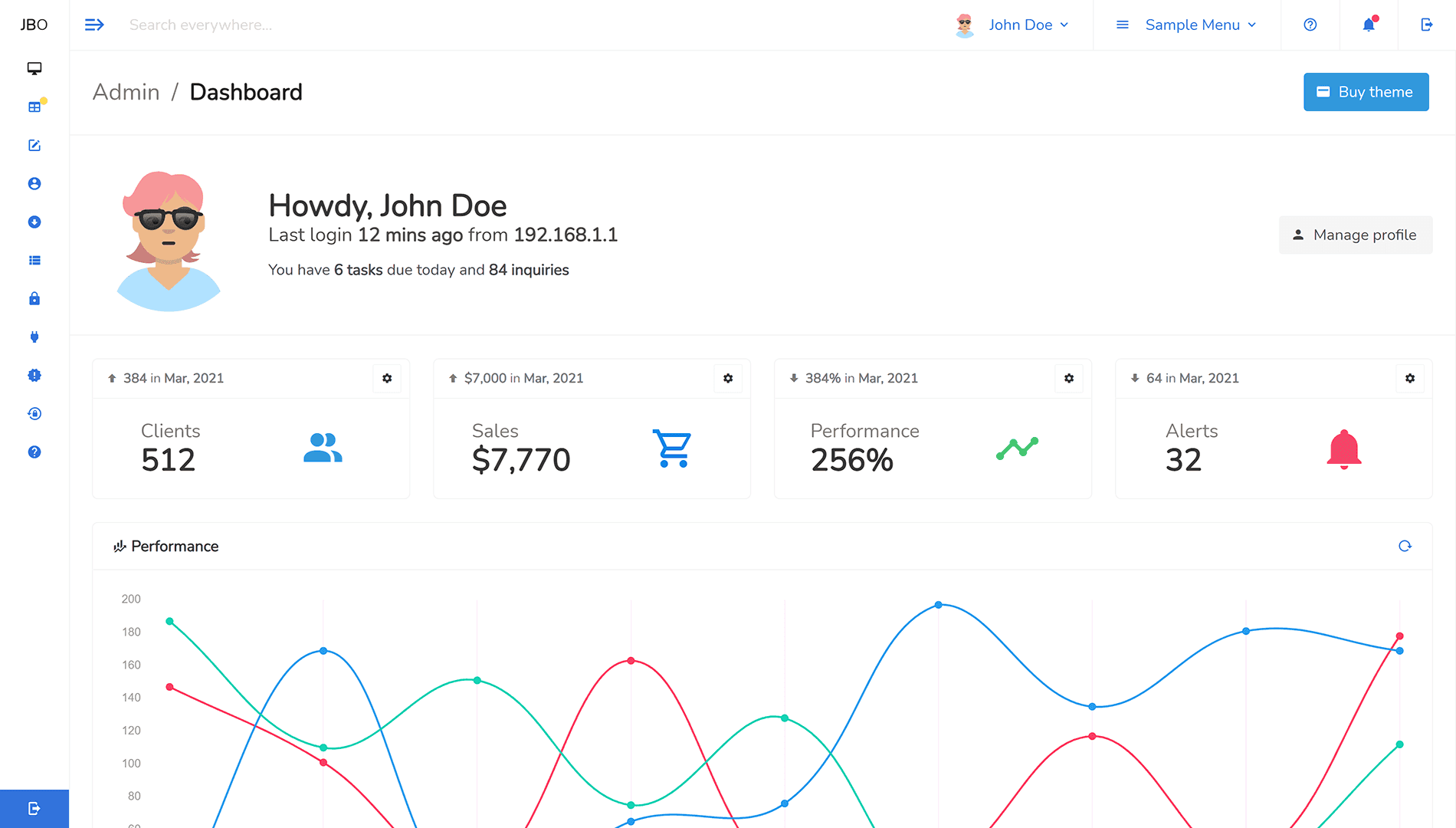
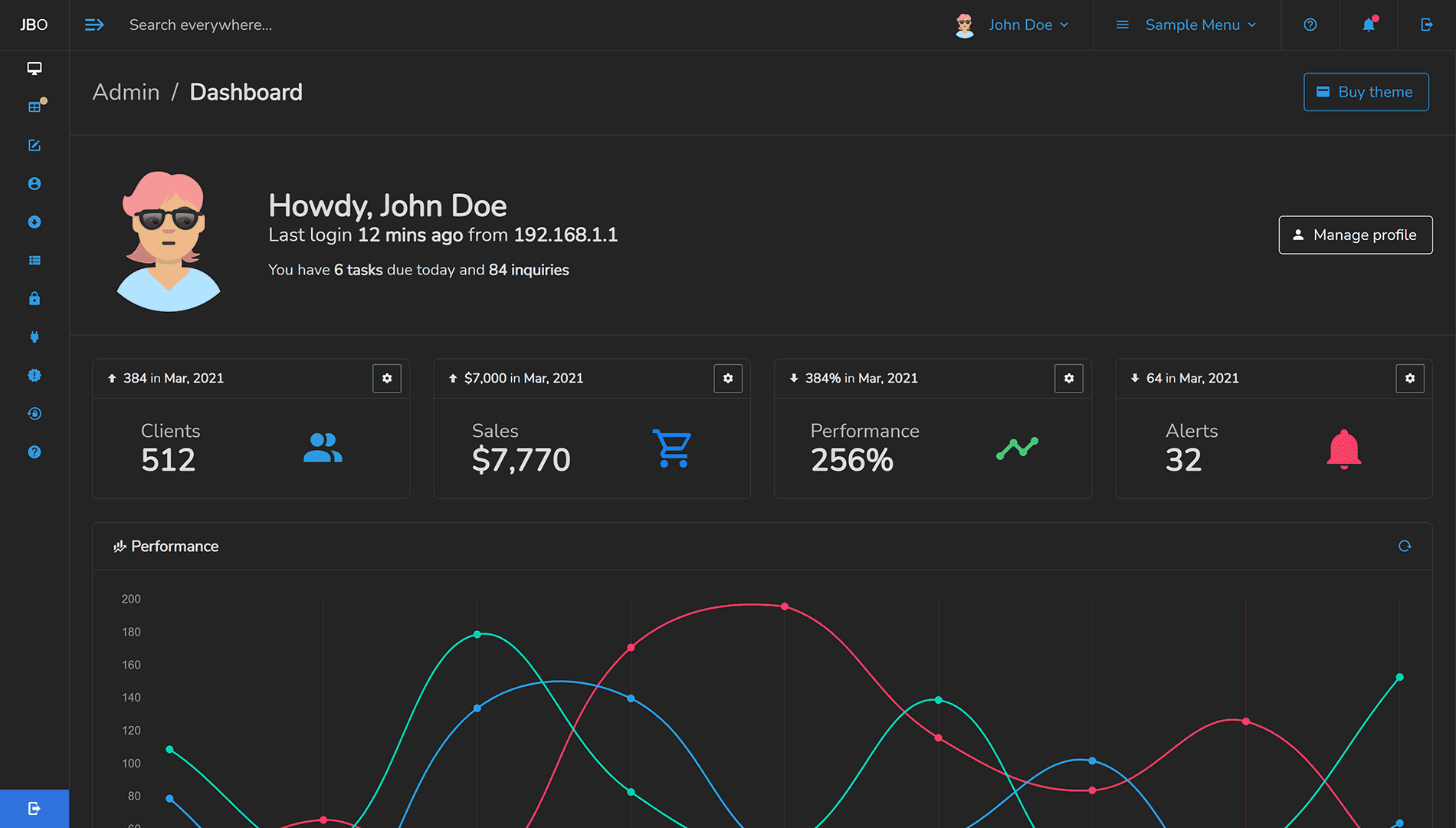
Vue.js 2.7 Bulma Buefy dashboard template with dark mode
Vite, Vue CLI or Laravel
3 designs
Light and dark modes included



3 versions
All included
Vue.js 2.7
Vue.js + Buefy
Laravel guide
Jetstream Inertia Vue stack
Vanilla HTML
Bulma dashboard HTML
About
Vue.js 2.7 Buefy Bulma admin dashboard. Vite, Vue CLI or Laravel 9.x
- Built with Vue.js 2.7 Bulma and Buefy
- Vue CLI & Vite build tools support
- Laravel 9.x compatible (Jetstream Inertia Vue stack) — Guide
- Dark mode
- Styled scrollbars
- SPA with Vuex & Router
- SCSS sources with variables
- Reusable components
- Responsive
Updated on November 21, 2022
Package.json
Vue 2.7 version
{
"name": "admin-one-vue-bulma-dashboard-premium",
"version": "2.2.0",
"private": true,
"scripts": {
"dev": "vite",
"serve": "vue-cli-service serve",
"serve:vite": "vite serve",
"build": "vue-cli-service build --modern",
"build:vite": "vite build",
"lint": "vue-cli-service lint",
"lint:fix": "vue-cli-service lint --fix"
},
"dependencies": {
"axios": "^0.26.0",
"buefy": "^0.9.13",
"bulma": "^0.9.3",
"chart.js": "^3.7.1",
"core-js": "^3.19.1",
"dayjs": "^1.10.4",
"lodash": "^4.17.21",
"numeral": "^2.0.6",
"spinkit": "^1.2.5",
"vue": "^2.7.14",
"vue-chartjs": "^4.0.5",
"vue-router": "^3.5.1",
"vuex": "^3.6.2"
},
"devDependencies": {
"@babel/eslint-parser": "^7.19.1",
"@vitejs/plugin-vue2": "^2.0.1",
"@vue/cli-plugin-babel": "^5.0.4",
"@vue/cli-plugin-eslint": "^5.0.4",
"@vue/cli-plugin-router": "^5.0.4",
"@vue/cli-plugin-vuex": "^5.0.4",
"@vue/cli-service": "^5.0.4",
"@vue/eslint-config-standard": "^8.0.0",
"eslint": "^8.28.0",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-node": "^11.1.0",
"eslint-plugin-promise": "^6.1.1",
"eslint-plugin-vue": "^9.7.0",
"glob-parent": "^6.0.2",
"sass": "^1.32.7",
"sass-loader": "^10.2.1",
"vite": "^3.2.4"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
Vanilla HTML version
Vanilla HTML/Scss version
{
"name": "admin-one-bulma-dashboard-premium",
"version": "1.9.0",
"description": "Admin One Bulma Admin dashboard premium (HTML version)",
"homepage": "https://justboil.me/bulma-admin-template/one",
"keywords": [
"sass",
"bulma",
"css",
"html",
"dashboard"
],
"author": "Viktor Kuzhelnyi <[email protected]> (https://justboil.me)",
"devDependencies": {
"@babel/core": "^7.13.15",
"@babel/preset-env": "^7.13.15",
"@mdi/font": "^4.9.95",
"bulma": "^0.9.2",
"bulma-checkbox": "^1.1.1",
"bulma-radio": "^1.1.1",
"bulma-responsive-tables": "^1.2.3",
"bulma-switch-control": "^1.1.1",
"bulma-upload-control": "^1.2.0",
"chart.js": "^2.9.4",
"gh-pages": "^3.1.0",
"gulp": "^4.0.2",
"gulp-babel": "^8.0.0",
"gulp-concat": "^2.6.1",
"gulp-purgecss": "^4.0.0",
"gulp-rename": "^2.0.0",
"gulp-replace": "^1.0.0",
"gulp-sass": "^4.1.0",
"gulp-uglify": "^3.0.2",
"node-sass": "^5.0.0",
"perfect-scrollbar": "^1.5.0",
"spinkit": "^1.2.5"
},
"scripts": {
"build": "gulp",
"deploy": "gh-pages -d demo"
}
}
File structure
Vue.js versions
Package structure for Vue.js version
└─ admin-one-vue-bulma-dashboard-premium
├─ .editorconfig
├─ .eslintrc.js
├─ README.md
├─ babel.config.js
├─ index.html
├─ jsconfig.json
├─ package-lock.json
├─ package.json
├─ public
│ ├─ data-sources
│ │ ├─ clients.json
│ │ ├─ comments.json
│ │ ├─ stuff-updates.json
│ │ └─ updates.json
│ ├─ favicon.png
│ ├─ img
│ │ └─ icons
│ │ ├─ android-chrome-192x192.png
│ │ ├─ android-chrome-512x512.png
│ │ ├─ apple-touch-icon-120x120.png
│ │ ├─ apple-touch-icon-152x152.png
│ │ ├─ apple-touch-icon-180x180.png
│ │ ├─ apple-touch-icon-60x60.png
│ │ ├─ apple-touch-icon-76x76.png
│ │ ├─ apple-touch-icon.png
│ │ ├─ favicon-16x16.png
│ │ ├─ favicon-32x32.png
│ │ ├─ msapplication-icon-144x144.png
│ │ ├─ mstile-150x150.png
│ │ └─ safari-pinned-tab.svg
│ ├─ index.html
│ ├─ manifest.json
│ └─ robots.txt
├─ src
│ ├─ App.vue
│ ├─ AppDefault.vue
│ ├─ AppLightDark.vue
│ ├─ assets
│ │ ├─ jblogo-icon.png
│ │ ├─ justboil-logo-black.png
│ │ ├─ justboil-logo-darkblue.png
│ │ ├─ justboil-logo-white.png
│ │ ├─ justboil-logo.svg
│ │ └─ [email protected]
│ ├─ components
│ │ ├─ AsideMenu.vue
│ │ ├─ AsideMenuItem.vue
│ │ ├─ AsideMenuList.vue
│ │ ├─ AsideRight.vue
│ │ ├─ AsideTools.vue
│ │ ├─ AsideUpdates.vue
│ │ ├─ AsideUpdatesItem.vue
│ │ ├─ CardComponent.vue
│ │ ├─ CardScrollable.vue
│ │ ├─ CardToolbar.vue
│ │ ├─ CardWidget.vue
│ │ ├─ Charts
│ │ │ ├─ LineChart.vue
│ │ │ └─ chart.config.js
│ │ ├─ CheckboxRadioPicker.vue
│ │ ├─ ClientsTableSample.vue
│ │ ├─ ConfigBox.vue
│ │ ├─ ErrorContent.vue
│ │ ├─ FilePicker.vue
│ │ ├─ FilePickerDragAndDrop.vue
│ │ ├─ FooterBar.vue
│ │ ├─ GrowingNumber.vue
│ │ ├─ HeroBar.vue
│ │ ├─ HeroBarMain.vue
│ │ ├─ MediaItem.vue
│ │ ├─ ModalBox.vue
│ │ ├─ NavBar.vue
│ │ ├─ NavBarMenu.vue
│ │ ├─ NotificationBar.vue
│ │ ├─ OverlayLayer.vue
│ │ ├─ PasswordUpdateForm.vue
│ │ ├─ ProfileUpdateForm.vue
│ │ ├─ RefreshButton.vue
│ │ ├─ TilesBlock.vue
│ │ ├─ TitleBar.vue
│ │ └─ UserAvatar.vue
│ ├─ main.js
│ ├─ menu.js
│ ├─ router
│ │ └─ index.js
│ ├─ scss
│ │ ├─ _app.scss
│ │ ├─ _aside.scss
│ │ ├─ _card.scss
│ │ ├─ _config-box.scss
│ │ ├─ _container.scss
│ │ ├─ _dark-mode.scss
│ │ ├─ _error-page.scss
│ │ ├─ _footer.scss
│ │ ├─ _form-addons.scss
│ │ ├─ _form-b-slider.scss
│ │ ├─ _form.scss
│ │ ├─ _hero-bar.scss
│ │ ├─ _iframe-preview.scss
│ │ ├─ _main-section.scss
│ │ ├─ _media-item.scss
│ │ ├─ _misc.scss
│ │ ├─ _mixins.scss
│ │ ├─ _modal.scss
│ │ ├─ _nav-bar.scss
│ │ ├─ _overlay.scss
│ │ ├─ _table.scss
│ │ ├─ _theme-default.scss
│ │ ├─ _theme-light-dark.scss
│ │ ├─ _tiles.scss
│ │ ├─ _title-bar.scss
│ │ ├─ libs
│ │ │ ├─ _all.scss
│ │ │ └─ _spinkit.scss
│ │ ├─ style-default.scss
│ │ └─ style-light-dark.scss
│ ├─ store
│ │ └─ index.js
│ └─ views
│ ├─ ClientFormView.vue
│ ├─ FormsView.vue
│ ├─ FullPageView.vue
│ ├─ HomeView.vue
│ ├─ ProfileView.vue
│ ├─ TablesView.vue
│ └─ full-page
│ ├─ ErrorView.vue
│ ├─ LockScreenView.vue
│ ├─ LoginView.vue
│ └─ PasswordRecoveryView.vue
├─ vite.config.js
└─ vue.config.js
HTML version
Package structure for Vanilla HTML/Scss version
└─ admin-one-bulma-dashboard-premium
├─ .editorconfig
├─ README.md
├─ demo
│ ├─ css
│ │ ├─ main.min.css
│ │ ├─ style-default.min.css
│ │ └─ style-light-dark.min.css
│ ├─ error-v1.html
│ ├─ error-v2.html
│ ├─ forms.html
│ ├─ img
│ │ ├─ justboil-logo.svg
│ │ └─ [email protected]
│ ├─ index.html
│ ├─ js
│ │ ├─ chart.sample.js
│ │ ├─ chart.sample.min.js
│ │ ├─ lock-screen.sample.js
│ │ ├─ lock-screen.sample.min.js
│ │ ├─ main.js
│ │ ├─ main.min.js
│ │ ├─ perfect-scrollbar.common.js
│ │ ├─ perfect-scrollbar.common.js.map
│ │ ├─ perfect-scrollbar.esm.js
│ │ ├─ perfect-scrollbar.esm.js.map
│ │ ├─ perfect-scrollbar.js
│ │ ├─ perfect-scrollbar.js.map
│ │ ├─ perfect-scrollbar.min.js
│ │ └─ perfect-scrollbar.min.js.map
│ ├─ lock-screen.html
│ ├─ login.html
│ ├─ password-recovery.html
│ ├─ profile.html
│ └─ tables.html
├─ gulpfile.js
├─ package-lock.json
├─ package.json
└─ src
├─ html
│ ├─ error-v1.html
│ ├─ error-v2.html
│ ├─ forms.html
│ ├─ index.html
│ ├─ lock-screen.html
│ ├─ login.html
│ ├─ parts
│ │ ├─ app-close.html
│ │ ├─ app-open.html
│ │ ├─ aside-right.html
│ │ ├─ aside.html
│ │ ├─ bottom-scripts-home.html
│ │ ├─ bottom-scripts-lock-screen.html
│ │ ├─ bottom-scripts.html
│ │ ├─ bottom.html
│ │ ├─ config-box.html
│ │ ├─ footer.html
│ │ ├─ head.html
│ │ ├─ hero-bar-sub.html
│ │ ├─ navbar.html
│ │ ├─ sample-modal.html
│ │ ├─ title-bar.html
│ │ └─ ui-overlay.html
│ ├─ password-recovery.html
│ ├─ profile.html
│ └─ tables.html
├─ img
│ ├─ justboil-logo.svg
│ └─ [email protected]
├─ js
│ ├─ chart.sample.js
│ ├─ lock-screen.sample.js
│ └─ main.js
└─ scss
├─ _aside.scss
├─ _card.scss
├─ _config-box.scss
├─ _container.scss
├─ _dark-mode.scss
├─ _error-page.scss
├─ _footer.scss
├─ _form-addons.scss
├─ _form-b-slider.scss
├─ _form.scss
├─ _hero-bar-main.scss
├─ _hero-bar.scss
├─ _iframe-preview.scss
├─ _main-section.scss
├─ _media-item.scss
├─ _misc.scss
├─ _mixins.scss
├─ _modal.scss
├─ _nav-bar.scss
├─ _overlay.scss
├─ _table.scss
├─ _theme-default.scss
├─ _theme-light-dark.scss
├─ _tiles.scss
├─ _title-bar.scss
├─ libs
│ ├─ _all.scss
│ ├─ _perfect-scrollbar-customize.scss
│ └─ _spinkit.scss
├─ style-default.scss
└─ style-light-dark.scss
FAQ
Can I integrate this dashboard with backend of my choice?
Yes. You are free to use any backend with this dashboard.
Are your dashboards well-coded?
Feel free to check free admin dashboard versions on GitHub:
May I return the dashboard if I don't think I'm satisfied?
Yes, you can check a purchased item and request a refund within 24 hours (14 days on Extended license)
Can I buy Standard License and upgrade it to Extended later?
You can upgrade license whenever you want by just paying the difference.
Drop an email to [email protected]
What is the difference between free and premium dashboard versions?
Free items are simple dashboards with basic stuff. Premium versions are more advanced. Feel free to check the demos!
Do I have to keep your copyrights?
Free items are licensed under MIT, so you have to keep our copyrights. Premium items allow you to remove copyrights.
Can I use premium dashboard in an open-source project?
Yes, since you add our link to your Readme.md:
Built with JustBoil Admin One Bulma Vue 2.7 - https://justboil.me/bulma-admin-template/one/
I'm not required to pay VAT
Please fill your VAT ID at the invoice page, after your purchase is complete.
In case of any questions, please drop an e-mail to [email protected].
We'll automatically refund the VAT amount paid.