Premium
Admin One
Tailwind Vue 3
UpdatedMarch 4, 2025
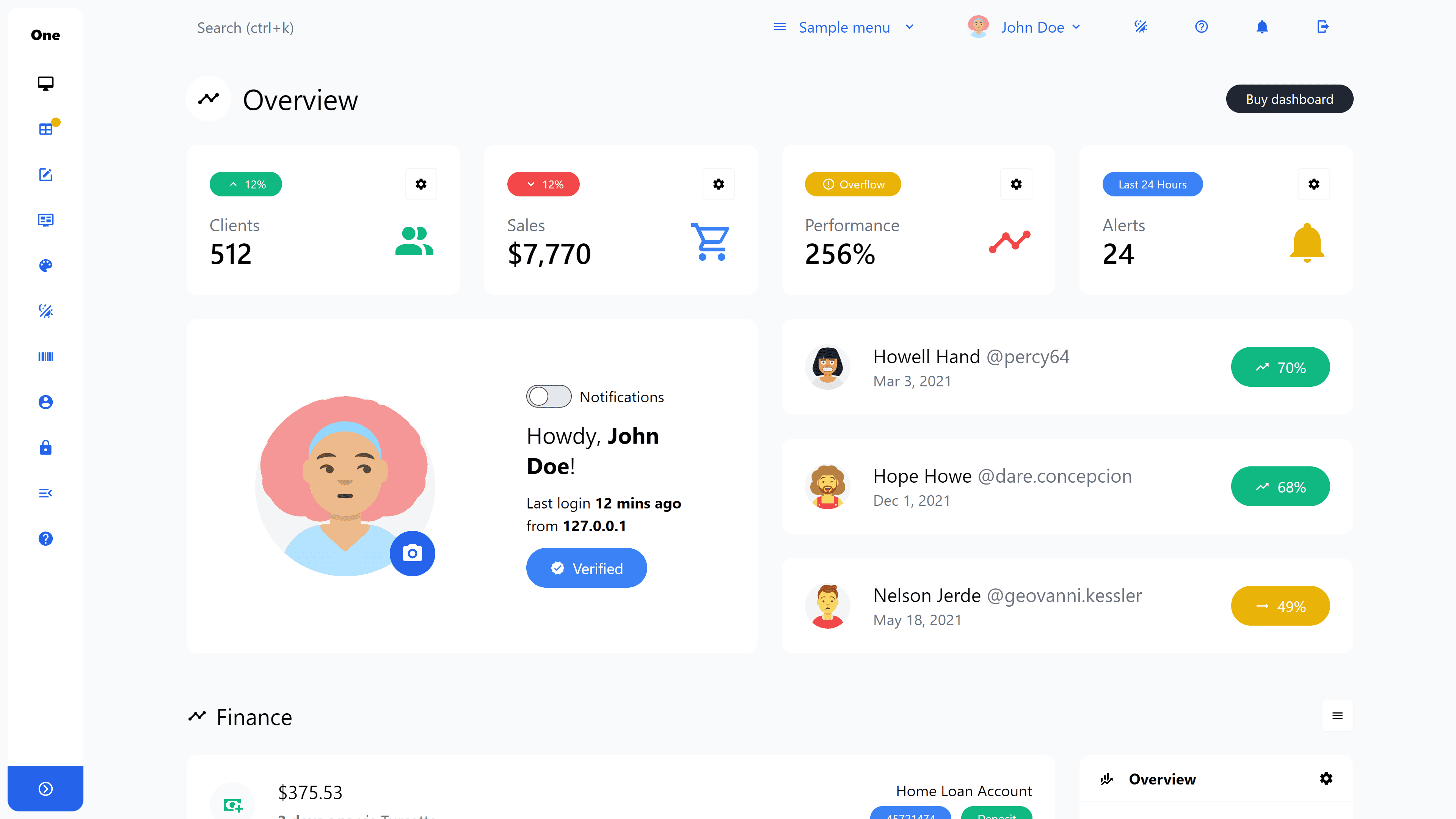
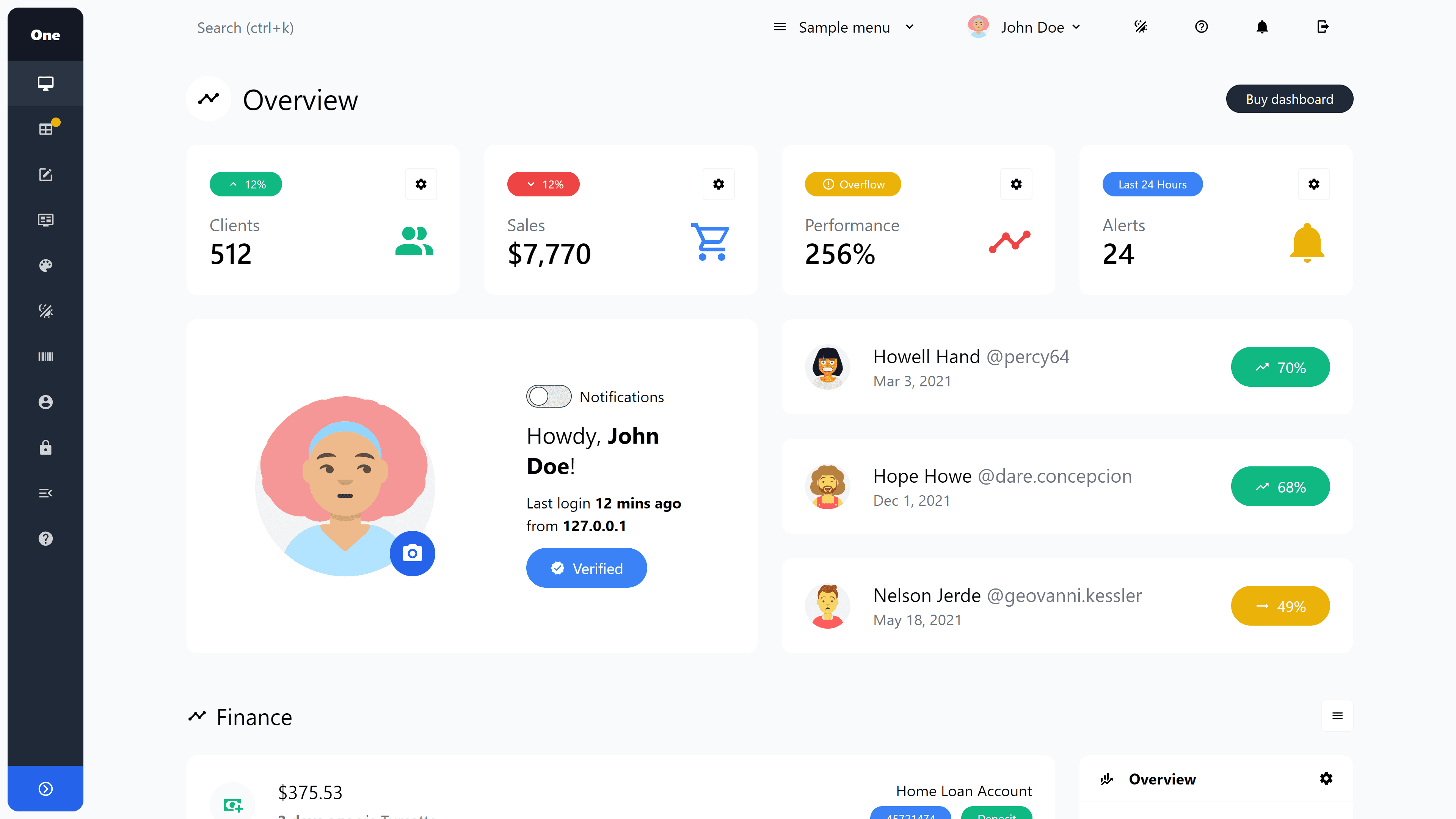
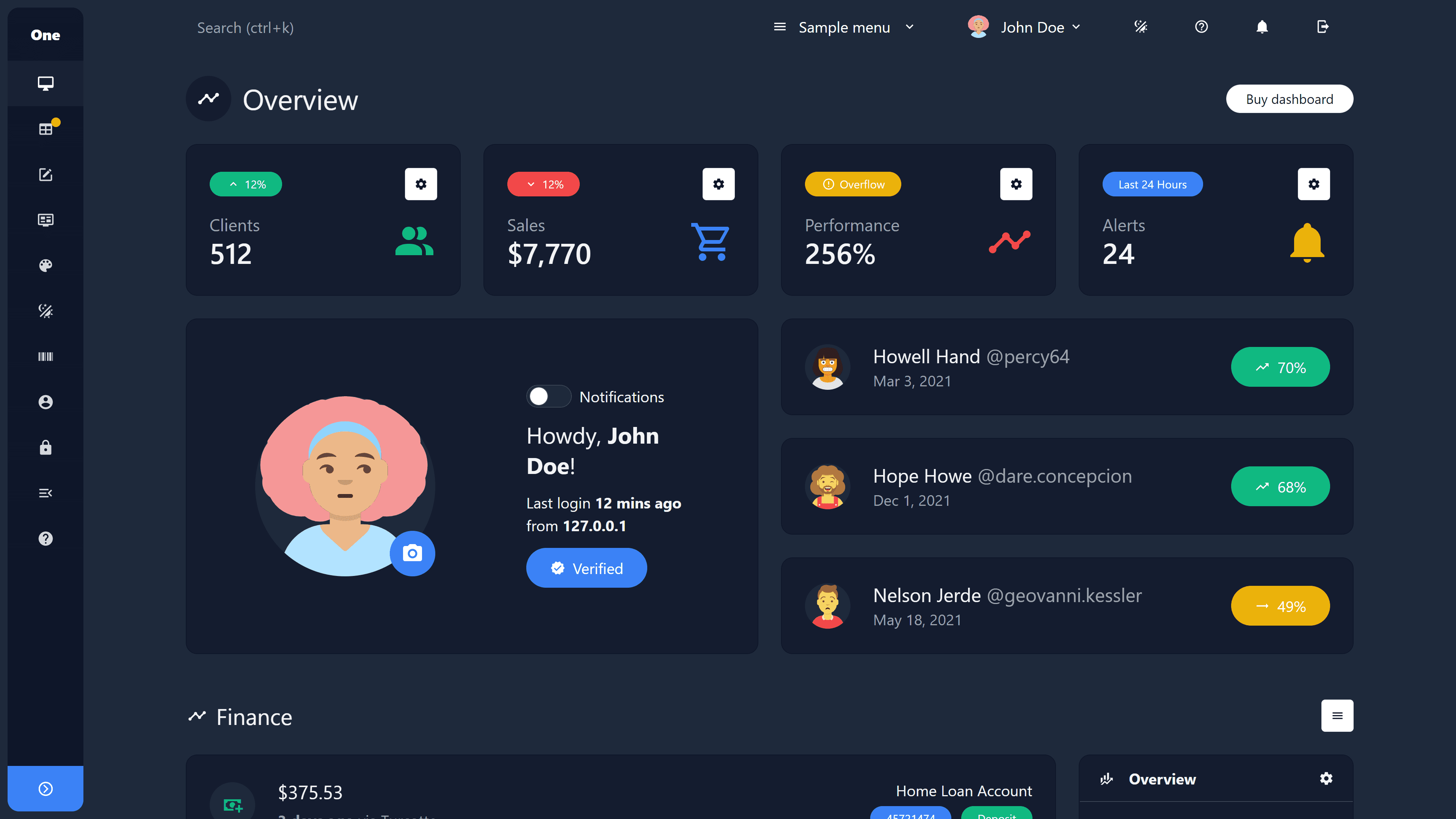
Vue 3.x Tailwind 4.x dashboard template with dark mode
Vite or Nuxt or Laravel
Multiple colors
Light and dark modes included



About
Vue.js 3.x Tailwind 4.x admin dashboard template with dark mode. Vite or Nuxt 3.x or Laravel 12.x
- Built with Vue.js 3.x, TailwindCSS 4.x framework & Composition API
- Vite under the hood
- Nuxt 3.x integration available Guide
- Laravel 12.x Jetstream Inertia Vue integration available Guide
- SFC
<script setup>Info - Pinia state library (official Vuex 5)
- Dark mode
- Styled scrollbars
- SPA with Router
- Production CSS is only ≈40kb (or ≈75kb when compiled with all color variations)
- Reusable components
Updated on March 4, 2025
Package.json
{
"name": "admin-one-vue-tailwind",
"private": true,
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"lint": "eslint . --fix",
"format": "prettier --write src/"
},
"dependencies": {
"@headlessui/vue": "^1.6.7",
"@mdi/js": "^7.4.47",
"axios": "^1.8.1",
"chart.js": "^4.4.0",
"numeral": "^2.0.6",
"pinia": "^3.0.1",
"vue": "^3.5.13",
"vue-router": "^4.5.0"
},
"devDependencies": {
"@eslint/js": "^9.20.0",
"@tailwindcss/forms": "^0.5.6",
"@tailwindcss/vite": "^4.0.9",
"@vitejs/plugin-vue": "^5.2.1",
"@vue/eslint-config-prettier": "^10.2.0",
"eslint": "^9.20.1",
"eslint-plugin-vue": "^9.32.0",
"prettier": "^3.5.1",
"tailwindcss": "^4.0.9",
"vite": "^6.1.0",
"vite-plugin-vue-devtools": "^7.7.2"
}
}
File structure
└─ one-vue-tailwind-premium
├─ .browserslistrc
├─ .editorconfig
├─ .laravel-guide
│ ├─ README.md
│ └─ resources
│ └─ js
│ ├─ Pages
│ │ └─ Auth
│ │ ├─ ConfirmPassword.vue
│ │ ├─ ForgotPassword.vue
│ │ ├─ Login.vue
│ │ ├─ Register.vue
│ │ ├─ ResetPassword.vue
│ │ ├─ TwoFactorChallenge.vue
│ │ └─ VerifyEmail.vue
│ ├─ app.js
│ └─ components
│ └─ FormValidationErrors.vue
├─ .nuxt-guide
│ └─ README.md
├─ .prettierrc.json
├─ .vscode
│ └─ extensions.json
├─ LICENSE
├─ README.md
├─ eslint.config.js
├─ index.html
├─ jsconfig.json
├─ package-lock.json
├─ package.json
├─ public
│ ├─ data-sources
│ │ ├─ clients.json
│ │ ├─ history.json
│ │ ├─ products.json
│ │ └─ updates.json
│ └─ favicon.png
├─ src
│ ├─ App.vue
│ ├─ assets
│ │ └─ svg
│ │ ├─ mc-dark-bg.svg
│ │ ├─ mc-light-bg.svg
│ │ └─ visa-blue.svg
│ ├─ colors.js
│ ├─ colorsPremium.js
│ ├─ components
│ │ ├─ AsideMenu.vue
│ │ ├─ AsideMenuItem.vue
│ │ ├─ AsideMenuLayer.vue
│ │ ├─ AsideMenuList.vue
│ │ ├─ BaseButton.vue
│ │ ├─ BaseButtons.vue
│ │ ├─ BaseDivider.vue
│ │ ├─ BaseIcon.vue
│ │ ├─ BaseLevel.vue
│ │ ├─ CardBox.vue
│ │ ├─ CardBoxClient.vue
│ │ ├─ CardBoxComponentBody.vue
│ │ ├─ CardBoxComponentEmpty.vue
│ │ ├─ CardBoxComponentFooter.vue
│ │ ├─ CardBoxComponentHeader.vue
│ │ ├─ CardBoxComponentTitle.vue
│ │ ├─ CardBoxModal.vue
│ │ ├─ CardBoxTransaction.vue
│ │ ├─ CardBoxWidget.vue
│ │ ├─ Charts
│ │ │ ├─ LineChart.vue
│ │ │ └─ chart.config.js
│ │ ├─ FooterBar.vue
│ │ ├─ FormCheckRadio.vue
│ │ ├─ FormCheckRadioGroup.vue
│ │ ├─ FormControl.vue
│ │ ├─ FormControlIcon.vue
│ │ ├─ FormField.vue
│ │ ├─ FormFilePicker.vue
│ │ ├─ IconRounded.vue
│ │ ├─ JustboilLogo.vue
│ │ ├─ NavBar.vue
│ │ ├─ NavBarItem.vue
│ │ ├─ NavBarItemPlain.vue
│ │ ├─ NavBarMenuList.vue
│ │ ├─ NotificationBar.vue
│ │ ├─ NotificationBarInCard.vue
│ │ ├─ NumberDynamic.vue
│ │ ├─ OverlayLayer.vue
│ │ ├─ PillTag.vue
│ │ ├─ PillTagPlain.vue
│ │ ├─ PillTagTrend.vue
│ │ ├─ Premium
│ │ │ ├─ AsideMenu.vue
│ │ │ ├─ AsideMenuItem.vue
│ │ │ ├─ AsideMenuLayer.vue
│ │ │ ├─ AsideMenuList.vue
│ │ │ ├─ ButtonMenu.vue
│ │ │ ├─ ButtonTextLink.vue
│ │ │ ├─ CardBoxAmountItem.vue
│ │ │ ├─ CardBoxBillingItem.vue
│ │ │ ├─ CardBoxPaymentMethod.vue
│ │ │ ├─ CardBoxPricing.vue
│ │ │ ├─ CardBoxProduct.vue
│ │ │ ├─ CreditCardLogo.vue
│ │ │ ├─ FormControl.vue
│ │ │ ├─ FormControlIcon.vue
│ │ │ ├─ FormControlListbox.vue
│ │ │ ├─ FormField.vue
│ │ │ ├─ FormFieldHelp.vue
│ │ │ ├─ SectionBannerProfile.vue
│ │ │ ├─ SectionFormScreen.vue
│ │ │ ├─ SnackBar.vue
│ │ │ ├─ SnackBarItem.vue
│ │ │ ├─ TipTag.vue
│ │ │ ├─ UpdateMark.vue
│ │ │ ├─ UserAvatarCurrentUserWithUpload.vue
│ │ │ ├─ UserCard.vue
│ │ │ └─ UserCardProfileNumber.vue
│ │ ├─ SectionBanner.vue
│ │ ├─ SectionBannerStarOnGitHub.vue
│ │ ├─ SectionFullScreen.vue
│ │ ├─ SectionMain.vue
│ │ ├─ SectionTitle.vue
│ │ ├─ SectionTitleLineWithButton.vue
│ │ ├─ TableCheckboxCell.vue
│ │ ├─ TableSampleClients.vue
│ │ ├─ UserAvatar.vue
│ │ ├─ UserAvatarCurrentUser.vue
│ │ └─ UserCard.vue
│ ├─ config.js
│ ├─ css
│ │ ├─ _checkbox-radio-switch.css
│ │ ├─ _progress.css
│ │ ├─ _scrollbars.css
│ │ ├─ _table.css
│ │ ├─ main.css
│ │ ├─ styles
│ │ │ ├─ _basic.css
│ │ │ ├─ _blue.css
│ │ │ ├─ _cyan.css
│ │ │ ├─ _emerald.css
│ │ │ ├─ _fuchsia.css
│ │ │ ├─ _indigo.css
│ │ │ ├─ _neutral.css
│ │ │ ├─ _pink.css
│ │ │ ├─ _purple.css
│ │ │ ├─ _rose.css
│ │ │ ├─ _sky.css
│ │ │ ├─ _slate.css
│ │ │ ├─ _stone.css
│ │ │ ├─ _teal.css
│ │ │ ├─ _violet.css
│ │ │ ├─ _white.css
│ │ │ └─ _zinc.css
│ │ └─ tailwind
│ │ ├─ _base.css
│ │ ├─ _components.css
│ │ └─ _utilities.css
│ ├─ layouts
│ │ ├─ LayoutAuthenticated.vue
│ │ └─ LayoutGuest.vue
│ ├─ main.js
│ ├─ menuAside.js
│ ├─ menuNavBar.js
│ ├─ router
│ │ └─ index.js
│ ├─ sampleButtonMenuOptions.js
│ ├─ stores
│ │ ├─ darkMode.js
│ │ ├─ layout.js
│ │ ├─ main.js
│ │ └─ snackBar.js
│ └─ views
│ ├─ ErrorView.vue
│ ├─ FormsView.vue
│ ├─ HomeView.vue
│ ├─ LoginView.vue
│ ├─ Premium
│ │ ├─ FormsView.vue
│ │ ├─ HomeView.vue
│ │ ├─ LoginView.vue
│ │ ├─ PricingView.vue
│ │ ├─ ProfileView.vue
│ │ ├─ RemindView.vue
│ │ ├─ SignupView.vue
│ │ ├─ StyleView.vue
│ │ ├─ TablesListsView.vue
│ │ └─ UiView.vue
│ ├─ ProfileView.vue
│ ├─ ResponsiveView.vue
│ ├─ StyleView.vue
│ ├─ TablesView.vue
│ └─ UiView.vue
├─ tailwind.config.js
└─ vite.config.js
FAQ
Can I integrate this dashboard with backend of my choice?
Yes. You are free to use any backend with this dashboard.
Are your dashboards well-coded?
Feel free to check free admin dashboard version on GitHub
May I return the dashboard if I don't think I'm satisfied?
Yes, you can check a purchased item and request a refund within 24 hours (14 days on Extended license)
Can I buy Standard License and upgrade it to Extended later?
You can upgrade license whenever you want by just paying the difference.
Drop an email to [email protected]
What is the difference between free and premium dashboard versions?
Free items are simple dashboards with basic stuff. Premium versions are more advanced. Feel free to check the demos!
Do I have to keep your copyrights?
Free items are licensed under MIT, so you have to keep our copyrights. Premium items allow you to remove copyrights.
Can I use premium dashboard in an open-source project?
Yes, since you add our link to your Readme.md:
Built with JustBoil Admin One Tailwind Vue 3 - https://justboil.me/tailwind-admin-templates/vue-dashboard/
I'm not required to pay VAT
Please fill your VAT ID at the invoice page, after your purchase is complete.
In case of any questions, please drop an e-mail to [email protected].
We'll automatically refund the VAT amount paid.
Buy now
Admin One - Vue.js 3 Tailwind 4 dashboard template with dark mode
Updated on March 4, 2025
Free returns within 24 hours (14 days on Extended license)
Secure payment by Gumroad, Inc.
Free sample on GitHub