Premium
Admin One
Tailwind React
UpdatedApril 6, 2023
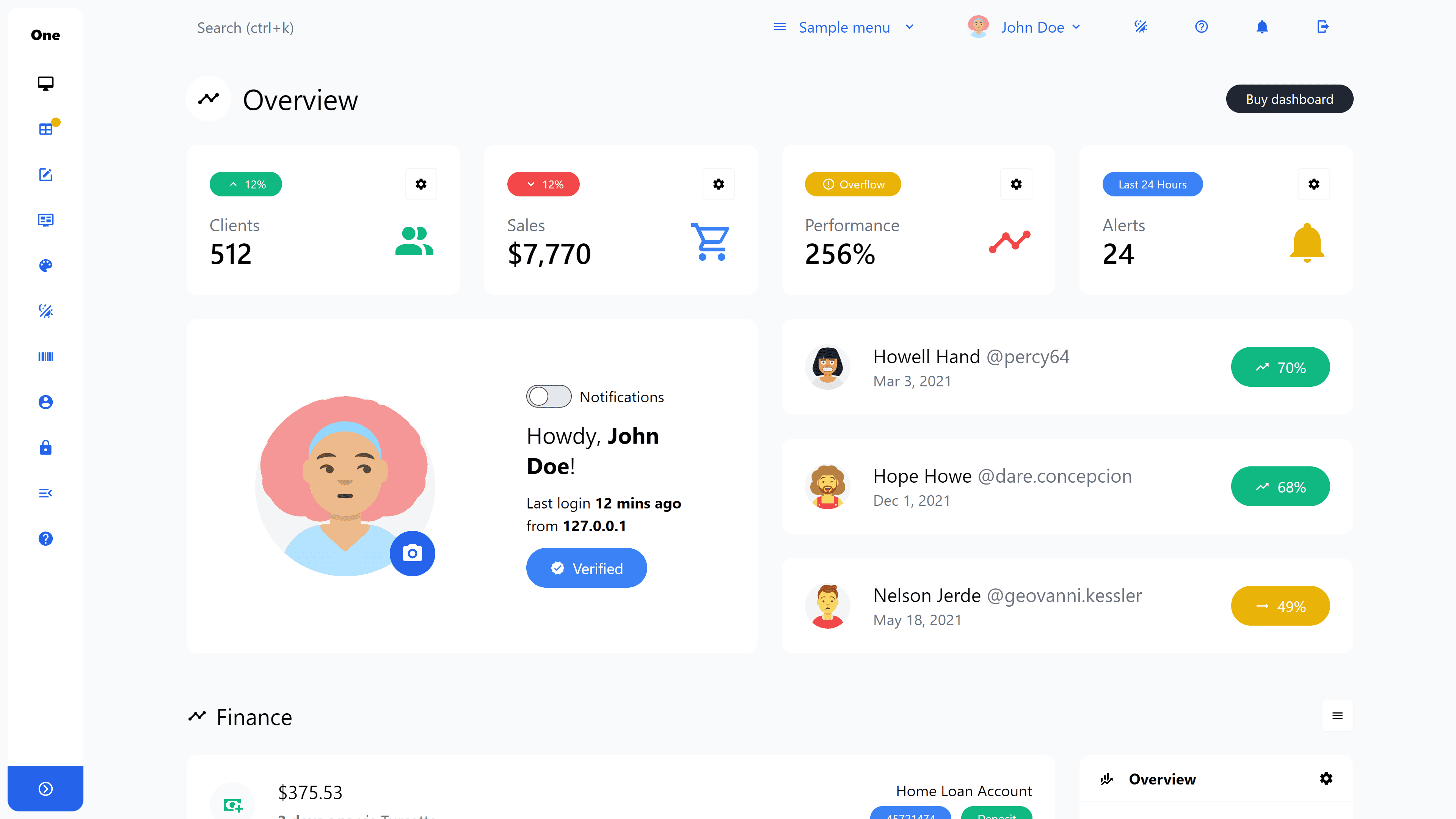
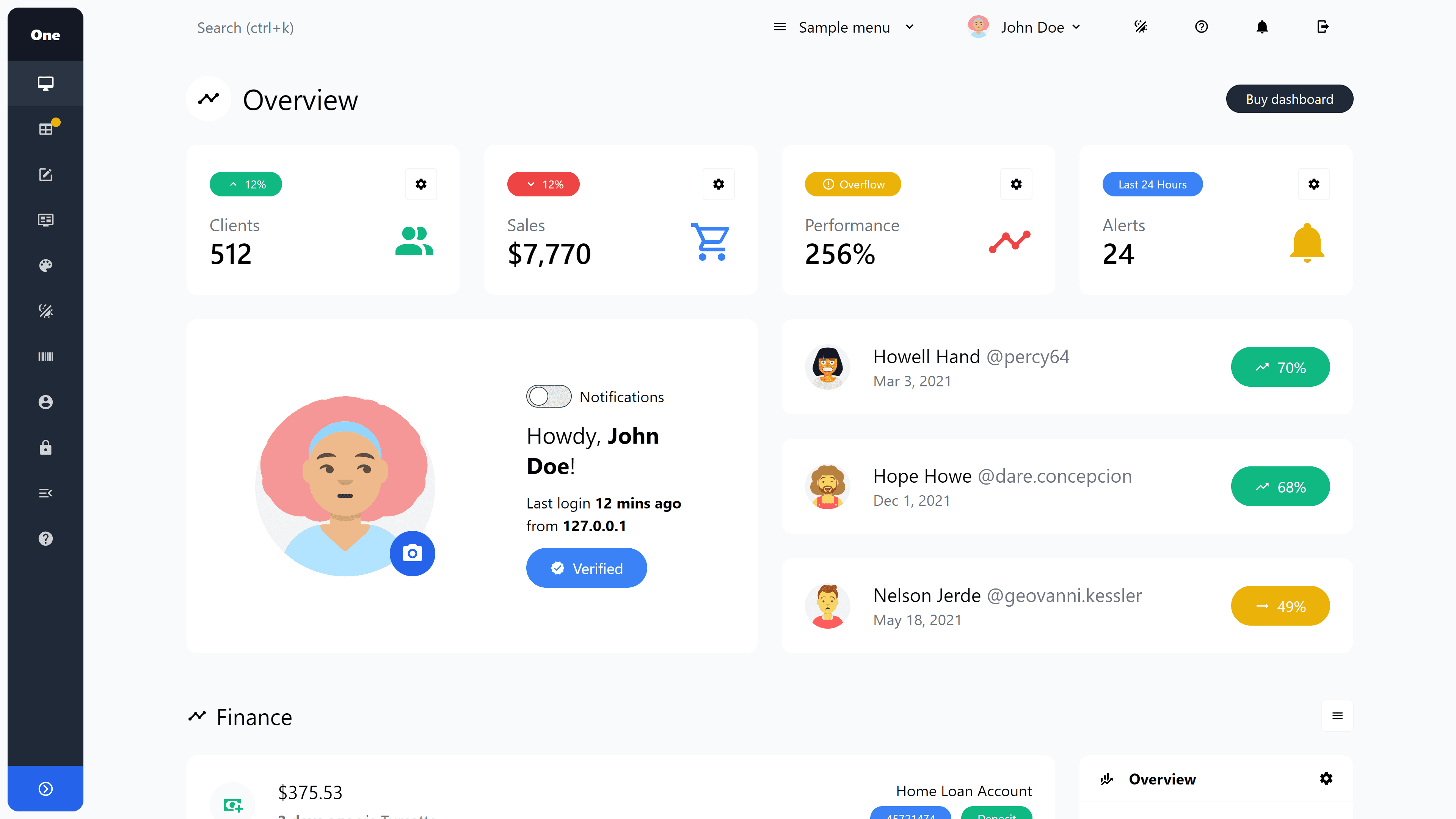
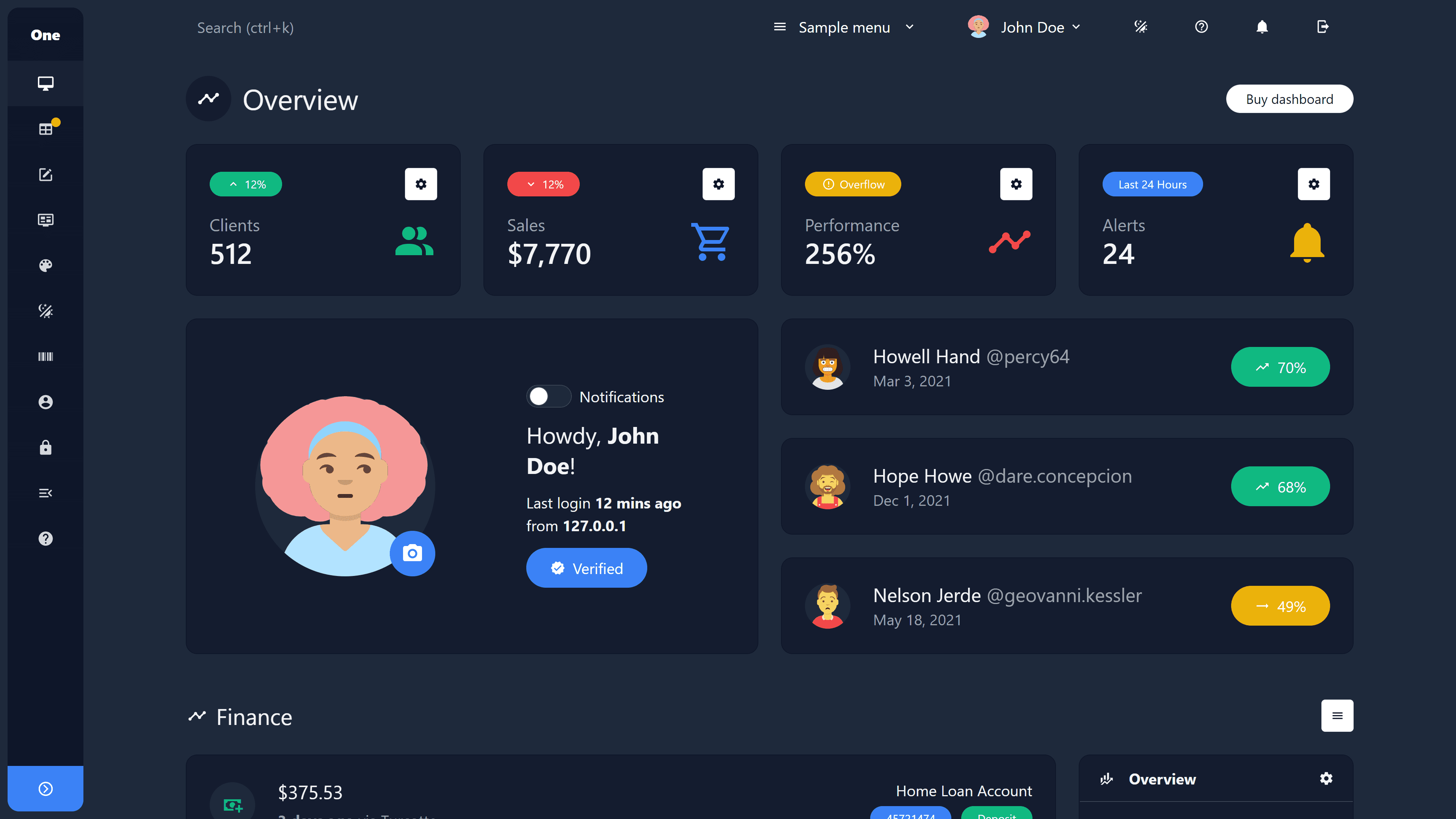
React Tailwind 3.x dashboard template with dark mode
TypeScript with Next.js
Multiple colors
Light and dark modes included



About
React Tailwind 3.x admin dashboard template with dark mode. Built with Next.js and TypeScript
- Built with TypeScript, React, Tailwind CSS 3 framework & Next.js
- React Redux state library — Info
- Dark mode
- Styled scrollbars
- SPA with Next.js
- Production CSS is only ≈40kb (or ≈75kb when compiled with all color variations)
- Reusable components
This is a pre-release version. We'll align demo with the Vue verison shortly. You'll get an update for free 🤩
Updated on April 6, 2023
Package.json
{
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"export": "next export",
"start": "next start",
"lint": "next lint",
"format": "prettier '{components,pages,src,interfaces,hooks}/**/*.{tsx,ts,js}' --write"
},
"dependencies": {
"@headlessui/react": "^1.7.4",
"@mdi/js": "^7.0.96",
"@reduxjs/toolkit": "^1.8.5",
"chart.js": "^3.9.1",
"formik": "^2.2.9",
"next": "^13.0.4",
"numeral": "^2.0.6",
"react": "^18.2.0",
"react-chartjs-2": "^4.3.1",
"react-dom": "^18.2.0",
"react-redux": "^8.0.2",
"swr": "^1.3.0"
},
"devDependencies": {
"@tailwindcss/forms": "^0.5.2",
"@types/node": "18.7.16",
"@types/numeral": "^2.0.2",
"@types/react-redux": "^7.1.24",
"@typescript-eslint/eslint-plugin": "^5.37.0",
"@typescript-eslint/parser": "^5.37.0",
"autoprefixer": "^10.4.0",
"eslint": "^8.23.1",
"eslint-config-next": "^13.0.4",
"eslint-config-prettier": "^8.5.0",
"postcss": "^8.4.4",
"postcss-import": "^14.1.0",
"prettier": "^2.7.1",
"tailwindcss": "^3.3.0",
"typescript": "^4.8.3"
}
}
File structure
└─ one-react-tailwind-premium
├─ .eslintrc.cjs
├─ LICENSE
├─ README.md
├─ assets
│ ├─ mc-light-bg.svg
│ └─ visa-blue.svg
├─ components
│ └─ UpdateMark
├─ package-lock.json
├─ package.json
├─ postcss.config.js
├─ prettier.config.js
├─ public
│ ├─ data-sources
│ │ ├─ clients.json
│ │ └─ history.json
│ └─ favicon.png
├─ src
│ ├─ colors.ts
│ ├─ colorsPremium.js
│ ├─ components
│ │ ├─ AsideMenu.tsx
│ │ ├─ AsideMenuItem.tsx
│ │ ├─ AsideMenuLayer.tsx
│ │ ├─ AsideMenuList.tsx
│ │ ├─ BaseButton.tsx
│ │ ├─ BaseButtons.tsx
│ │ ├─ BaseDivider.tsx
│ │ ├─ BaseIcon.tsx
│ │ ├─ CardBox.tsx
│ │ ├─ CardBoxClient.tsx
│ │ ├─ CardBoxComponentBody.tsx
│ │ ├─ CardBoxComponentEmpty.tsx
│ │ ├─ CardBoxComponentFooter.tsx
│ │ ├─ CardBoxComponentTitle.tsx
│ │ ├─ CardBoxModal.tsx
│ │ ├─ CardBoxTransaction.tsx
│ │ ├─ CardBoxWidget.tsx
│ │ ├─ ChartLineSample
│ │ │ ├─ config.ts
│ │ │ └─ index.tsx
│ │ ├─ FooterBar.tsx
│ │ ├─ FormCheckRadio.tsx
│ │ ├─ FormCheckRadioGroup.tsx
│ │ ├─ FormField.tsx
│ │ ├─ FormFilePicker.tsx
│ │ ├─ IconRounded.tsx
│ │ ├─ JustboilLogo
│ │ │ ├─ index.tsx
│ │ │ └─ logoPath.js
│ │ ├─ NavBar.tsx
│ │ ├─ NavBarItem.tsx
│ │ ├─ NavBarItemPlain.tsx
│ │ ├─ NavBarMenuList.tsx
│ │ ├─ NotificationBar.tsx
│ │ ├─ NumberDynamic.tsx
│ │ ├─ OverlayLayer.tsx
│ │ ├─ PillTag.tsx
│ │ ├─ PillTagPlain.tsx
│ │ ├─ PillTagTrend.tsx
│ │ ├─ SectionBanner.tsx
│ │ ├─ SectionBannerStarOnGitHub.tsx
│ │ ├─ SectionFullScreen.tsx
│ │ ├─ SectionMain.tsx
│ │ ├─ SectionTitle.tsx
│ │ ├─ SectionTitleLineWithButton.tsx
│ │ ├─ TableSampleClients.tsx
│ │ ├─ UserAvatar.tsx
│ │ ├─ UserAvatarCurrentUser.tsx
│ │ └─ UserCard.tsx
│ ├─ componentsPremium
│ │ ├─ AsideMenu.tsx
│ │ ├─ AsideMenuItem.tsx
│ │ ├─ AsideMenuLayer.tsx
│ │ ├─ AsideMenuList.tsx
│ │ ├─ ButtonMenu.tsx
│ │ ├─ ButtonTextLink.tsx
│ │ ├─ CardBoxAmountItem.tsx
│ │ ├─ CardBoxBillingItem.tsx
│ │ ├─ CardBoxModal.tsx
│ │ ├─ CardBoxPaymentMethod.tsx
│ │ ├─ CardBoxPricing.tsx
│ │ ├─ CardBoxProduct.tsx
│ │ ├─ CreditCardLogo.tsx
│ │ ├─ FormControl.tsx
│ │ ├─ FormControlIcon.tsx
│ │ ├─ FormControlListbox.tsx
│ │ ├─ FormField.tsx
│ │ ├─ FormFieldHelp.tsx
│ │ ├─ SectionBannerProfile.tsx
│ │ ├─ SectionFormScreen.tsx
│ │ ├─ SnackBar.tsx
│ │ ├─ SnackBarItem.tsx
│ │ ├─ TipTag.tsx
│ │ ├─ UpdateMark.tsx
│ │ ├─ UserAvatarCurrentUserWithUpload.tsx
│ │ ├─ UserCard.tsx
│ │ └─ UserCardProfileNumber.tsx
│ ├─ config.ts
│ ├─ css
│ │ ├─ _checkbox-radio-switch.css
│ │ ├─ _progress.css
│ │ ├─ _scrollbars.css
│ │ ├─ _table.css
│ │ ├─ main.css
│ │ └─ tailwind
│ │ ├─ _base.css
│ │ ├─ _components.css
│ │ └─ _utilities.css
│ ├─ hooks
│ │ └─ sampleData.ts
│ ├─ interfaces
│ │ ├─ index.ts
│ │ └─ premium.ts
│ ├─ menuAside.ts
│ ├─ menuNavBar.ts
│ ├─ pages
│ │ ├─ _app.tsx
│ │ ├─ api
│ │ │ └─ hello.js
│ │ ├─ dashboard.tsx
│ │ ├─ error.tsx
│ │ ├─ forms.tsx
│ │ ├─ index.tsx
│ │ ├─ login.tsx
│ │ ├─ premium
│ │ │ ├─ pricing.tsx
│ │ │ ├─ profile.tsx
│ │ │ ├─ styles.tsx
│ │ │ └─ ui.tsx
│ │ ├─ profile.tsx
│ │ ├─ responsive.tsx
│ │ ├─ tables.tsx
│ │ └─ ui.tsx
│ ├─ sampleButtonMenuOptions.ts
│ ├─ stores
│ │ ├─ hooks.ts
│ │ ├─ mainSlice.ts
│ │ ├─ snackBarSlice.ts
│ │ ├─ store.ts
│ │ └─ styleSlice.ts
│ └─ styles.ts
├─ tailwind.config.js
└─ tsconfig.json
FAQ
Can I integrate this dashboard with backend of my choice?
Yes. You are free to use any backend with this dashboard.
Are your dashboards well-coded?
Feel free to check free admin dashboard version on GitHub
May I return the dashboard if I don't think I'm satisfied?
Yes, you can check a purchased item and request a refund within 24 hours (14 days on Extended license)
Can I buy Standard License and upgrade it to Extended later?
You can upgrade license whenever you want by just paying the difference.
Drop an email to [email protected]
What is the difference between free and premium dashboard versions?
Free items are simple dashboards with basic stuff. Premium versions are more advanced. Feel free to check the demos!
Do I have to keep your copyrights?
Free items are licensed under MIT, so you have to keep our copyrights. Premium items allow you to remove copyrights.
Can I use premium dashboard in an open-source project?
Yes, since you add our link to your Readme.md:
Built with JustBoil Admin One Tailwind React TypeScript - https://justboil.me/tailwind-admin-templates/react-dashboard/
I'm not required to pay VAT
Please fill your VAT ID at the invoice page, after your purchase is complete.
In case of any questions, please drop an e-mail to [email protected].
We'll automatically refund the VAT amount paid.
Buy now
Admin One - React Tailwind 3 dashboard template with dark mode
Updated on April 6, 2023
Free returns within 24 hours (14 days on Extended license)
Secure payment by Gumroad, Inc.
Free sample on GitHub